Hungred Dot Com has always had its flash uploader disabled due to many reason which i personally have no idea why. Many people said it was due to WordPress 2.7 update which caused the incompatibility of flash 10 with the flash uploader, swfupload. And here goes the big discussion on how to make WordPress flash uploader WORK. Of course, i was just a pass by reader and tried some mention methods by the public which still fail. The flash uploader that i have is shown below,
After WordPress 2.8 was launched which was said that the flash uploader will be back kicking, but it doesn't! And slowly, it seems like my WordPress is getting bit and pieces of errors from firebug whenever I'm on WordPress. Furthermore, it gets really lag on Firefox when I'm on writing post. Very soon, some of the features failed such as the auto draft when you are adding post. But that doesn't bother me! Until i finished update my WordPress theme and fixed many stuff within this blog that i finally decided to solve my WordPress problem (back to topic, haha).
WordPress Flash Uploader Solutions
So i went to Google and perform a simple search which lead me to a lot of duplicate solution mention in the WordPress forum. Hence, i started my journey to resolve all these weird issues here and there in WordPress admin. Here are the solutions mention:
- You'll have to go back to version 9 of Flash Player
. Tried that, failed. - Check the permissions on the swfupload file. oh boy! moderator speaks up! but still not working.
- Reuploading wp-includes and wp-admin fixed it. This must be it! still fail.
-
fix it by reuploading:
/wp-includes/js/swfupload/
And then clearing my browser cache.
While everyone said 'it work!' in the forum, i still fail! - check swfupload.swf is in the folder of /wp-includes/js/swfupload/. YA! but it still not working!
- issue was mod_security it was working previously! So i skipped this smartly 😀
- I don't find that this works. The button is there, but clicking on it does absolutely nothing. It just sits there. God, you are lucky. Mine doesn't even exist.
- The version of the swfupload in 2.6.5 did not work with Flash 10. 2.7 has the workaround for that. The moderator is back. Man he is one helpful guy! Updated to the latest version. But still fail.
- Folks, make sure you're uploading the entire swfupload folder from WordPress 2.7, not just the swfupload.swf file.I uploaded the whole cow in and nothing happen!
That's it! Here are all the solution presented by the forum, other site are just copying each other work which still doesn't work for me. Hence, if you are like me then you should read on.
Guarantee Awake The Sleeping WordPress Flash Uploader
From here on, its a personal tried and error thing that will assure Hungred Dot Com safety at the same time guarantee that this flash uploader will work. Please backup both databases and your WordPress files before doing this. The situtation is that I had a few WordPress blog that i either setup for myself or for others after Hungred Dot Com. All other WordPress blog flash uploader work like charm but not this. Therefore, i can conclude something is wrong with this blog and not others (obvious).
According to the forum written above, it seems like everything is surrounding the folder of swfupload in /wp-includes/js/swfupload/. However, replacing it still doesn't work. May be its not that problem. Something else is being modified without me knowing. May be some plugin that i tired on Hungred Dot Com. Hence, i tried to remove the folder on /wp-includes/js/ which means every single JavaScript in WordPress is being removed, the admin site only of course. The removable really doesn't affect the main site. I upload the one in WordPress 2.8 that i downloaded from WordPress but it still doesn't work. The next try were to copy the whole folder /wp-includes/ and /wp-admin/ replacing the one stored on the server. This does takes a while but the site wasn't being affected. After the upload had complete, i tried the flash uploader but it still doesn't work. The folder /wp-content/ shouldn't had affected the admin page so i shouldn't touch that folder.
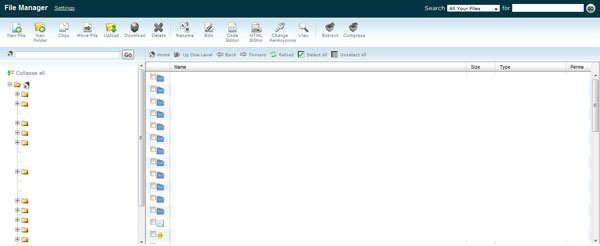
If my theory is correct, everything should have been replaced by the latest file that i have just uploaded. This means that i am actually performing a re-installation already. However, why is it still not working? My next though is that there exist a file that run in the previous version that wasn't replaced or removed by this sort of re-installation. Therefore, i decide to delete the folder /wp-includes/ and /wp-admin/ and replace with the latest one that i downloaded from WordPress. However, doing that will definitely killed my blog for a while since /wp-includes/ exist files that required for the site to function. My solution was to do it within the file manager provided by my host that allows me to directly interact with the server that is 100x faster than using FTP. Here is a screen shot of it.
I upload the zip file through this file manager given by Hostgator and unzip into a folder. Deleting the folder of both /wp-includes/ and /wp-admin/ takes around 1 second and copying the new folder to Hungred Dot Com also takes around 1-2 second. This should be it! The fash uploader should work now! Unfortunately, it still doesn't work. DAMMIT!
However, i can assure that my WordPress is clean and definitely should have the flash uploader i set out for (the clean here refer to any files that might killed my flash uploader that wasn't being deleted previously). The next culprit will be the plugin i have used in WordPress! Some WordPress developers must have done something that caused all this problem! I went over to my WordPress plugin page and deactivate all my WordPress plugin immediately, went to upload a file, and..
Damn! It was some plugin exist in my WordPress all along (may be not?)! So i hand picked those plugin that associate with WordPress add post page that could caused this. After i enabled most of it, i left the last one plugin that might just be the criminal that does all these. Guess what? None of them were. It seems like after i enabled and disabled all plugin, the flash uploader were enabled again. Other functionality such as auto save draft and stuff were also back online. Confused.
Conclusion
The above method will surely assure that your WordPress is clean again but it might caused you some problem. Depending on how desperate you are (HELL YEAH I WAS!), you might just tried some of the things above or just skipped more of it. Nonetheless, i am just trying to reinstall the whole WordPress and minimize the damage that will caused to the problem. In my case, nothing was missing and everything sail smoothly again. Hope this help! (man, this is one whole story. To the point damnit! *slap myself*)