Well, this is a personal experience with Hostgator that i am sharing with you. And this is also the only product that i wrote in Hungred.com which i strongly think it is necessary in every web development. Without a hosting service, there won't be a need for web development. Seriously, there are just too many host services available on the internet. Each and everyone of their marketing strategy are strong and powerful. This means that they all seems to be reliable, supportive, trustworthy, etc. and etc. BECAUSE OF MARKETING. I did market research online for a week searching for good web hosting to get all my domain up and running. I nearly get trick by these advertisement they used. Here are some of the things i learn during my research and i would to share my tips on web hosting with you
- Never trust a single source! Search for more information, most product online just seems too good to be true.
- Never look at top 10 chart for web hosting. Most of them are owned by companies on the top 10 list
- Never trust review blog. Blog that are dedicated to review products are not trustworthy, they are paid to do that! Status and facts that they provides doesn't really mean anything. Everything can be modify with Photoshop
- Look for reliable sources. Sources that are supported by many people
- Always look for the bad things people say about a company. Good thing are just everywhere online. Especially with marketing around
- Listen to users who have experience with the services and check whether they are really using that service!
- Do not trust even magazine which have many ads and good review. Most of them are paid to be even in magazine!
- Ask question with their support. Ask everytime! This will help to ensure they really provides good support for all area. Don't just do it a single day!
- Do not believe what you see. Find out yourself. Look for outside sources
- List out all the good web hosting that you have found. Minimize them along the way.
- Do not trust sources that other users cannot comment. You can try to look at blog that allows other users to comment to know more about the hosting
- Look at the relevancy of the review by other people
- Look at the site of the commenter who commented bad about the hosting services, you may be surprise that they are actually the competitors from other hosting site. This happened to blogs review most of the time
- Checkout the duration of the reviewer with the service
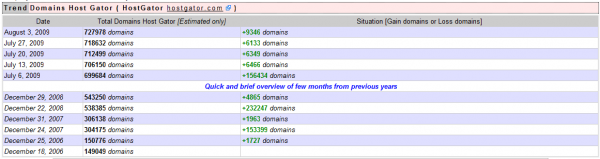
- Look at each web hosting service company total hosted domains
- Always look at the rule and regulation VERY carefully
- New Hosting company always has all the good things since its new but it will gets horrible in the long run
- Find reputation company
- Seems like everything is bad. But its the truth! You can only trust multiple review by users of that hosting services which is the only most reliable sources you can get
My list can goes on but i believe these are the most important ones. You can try finding how many people have been a victim on getting bad web hosting services. You might be surprise on the number of people there are. Try not to be one of them. Here are two site which i finally look upon with each and every good host services i have
Please look at the comment given by the users. Although these can be tempered with but it is more reliable than those that do not allow others to review them. Enough of tips of finding good hosting. Its time for the review of Hostgator
Review of Hostgator
Here are the reasons that i find you should host your website with Hostgator.
Excellent Support
I am a missing bird on the internet without any friends or guidance from anyone so i ask a lot of question. And they are 24/7/365 Upgraded Support. If you don't believe Hostgator provides excellent support you can always try and look at my chat transcript with their operator Son at first,
Welcome to GatorChat! You are being connected to a representative in our 'Sales' department right now. For immediate answers to your questions, check out our knowledge base and video tutorials at http://support.hostgator.com. (11:43:07 PM) System: There currently are 0 people in front of you. There are currently 25 chat technicians assisting customers. (11:43:18 PM) System: There currently are 0 people in front of you. There are currently 25 chat technicians assisting customers. (11:43:21 PM) Son Le: has entered the chat. (11:43:22 PM) Son Le: Hello, welcome to HostGator Live Chat. (11:43:22 PM) Son Le: How may I assist you today? (11:43:28 PM) Clay: Hi Son (11:43:31 PM) Son Le: Hello Clay. (11:43:47 PM) Clay: I am interested with your Business web hosting plan but i have some question and hope you can assist me (11:43:53 PM) Son Le: Sure. (11:44:41 PM) Clay: May i know what is the speed of the server on the Business plan? (11:44:48 PM) Clay: as in bandwidth speed (11:45:16 PM) Son Le: Speed on all servers is 100mbps both up and down. (11:45:59 PM) Clay: shared or dedicated? (11:46:15 PM) Son Le: It's shared. (11:46:27 PM) Clay: should be alright (11:46:34 PM) Clay: how about backup (11:46:42 PM) Son Le: We run backup every Sunday. (11:46:45 PM) Clay: do Hostgator backup files in the server for each account? (11:47:01 PM) Son Le: Yes. (11:47:05 PM) Clay: so we can request Hostgator to recover for us right? (11:47:11 PM) Son Le: Correct. (11:47:27 PM) Clay: How long does it take for recovering the data back to the account? (11:48:06 PM) Son Le: I'm sorry I don't have ETA but it depends on the ticket que at the time you request. (11:48:24 PM) Son Le: But it should be very quick. (11:48:29 PM) Son Le: The restore que usually low. (11:48:31 PM) Clay: oh alright (11:49:10 PM) Clay: So is Hostgator server secure enough? what kind of security measure are we talking here? (11:50:14 PM) Son Le: I'm pretty sure our server very secure. We monitor the servers 24/7. (11:50:35 PM) Clay: hmm..alright (11:50:47 PM) Clay: that's good for supporting businesses (11:50:55 PM) Clay: i notice there isn't any SFTP (11:51:00 PM) Clay: does Hostgator support SFTP? (11:51:31 PM) Son Le: We have mod_security install, /tmp secured, firewall with inbound/outbound, and others bruteforce detection. (11:51:52 PM) Son Le: SFTP is support. (11:52:00 PM) Clay: wow. that's great! (11:52:19 PM) Clay: on the backup section in the control panel of the demo (11:52:34 PM) Clay: i notice we can manually backup the files, can we schedule them as well? (11:52:53 PM) Clay: so that it automatically backup every particular day and send to our email? (11:53:02 PM) Son Le: I'm sorry not for now. (11:53:14 PM) Clay: oh (11:53:33 PM) Clay: but should be alright you guys are doing automatic backup anyway (11:53:39 PM) Clay: last few question (11:53:59 PM) Clay: in the demo control panel i notice a few things i'm not quite sure.. (11:54:19 PM) Clay: what's processes running? what if it reaches 25/25? (11:54:52 PM) Son Le: Once in a while you can go to Backup section and click on "Download or Generate a Full Web Site Backup" and logoff. It will do the backup and when it done, it will send notification email. (11:55:41 PM) Clay: oh that's good. so i won't have to wait for it to complete? it will automatically send an email to me and inform me? i just have to click 1 button? (11:55:49 PM) Son Le: After it reach 25 processes, your site will be showing error "Internal server error". (11:55:54 PM) Son Le: Right. (11:56:09 PM) Clay: Internal server error >< " (11:56:13 PM) Clay: then what happen? (11:56:50 PM) Son Le: You will have to optimize your site or move to dedicated server because your site is too big to handle by shared server. (11:57:02 PM) Clay: oh.. (11:57:34 PM) Clay: if i host 40 website will it reach 25 although all 40 are optimize? (11:58:01 PM) Son Le: It depends on how many visitors your sites have and how well your script perform. (11:58:33 PM) Clay: is the moving of dedicate server difficult? (11:58:48 PM) Clay: all my data will be lost? will Hostgator help to move them for me? (11:59:22 PM) Son Le: Yes we will move the data for you if you purchase our dedicated server. (12:00:04 AM) Clay: how about CPU Usage and Memory usage? 25%? what happen went it blow up to 25%? (12:00:44 AM) Son Le: If your site exceed the resources usage of 25% more than 90 seconds, your account will get suspended and you will be notified by our security team. (12:01:53 AM) Clay: suspend for how long may i ask? (12:02:05 AM) Son Le: Until you reply to the email. (12:02:23 AM) Clay: so once i reply the email it will be resume :D (12:02:30 AM) Son Le: Yes. (12:02:36 AM) Clay: i see! (12:02:42 AM) Clay: one last 1 (12:02:46 AM) Clay: how about Inodes? (12:02:51 AM) Clay: what's that (12:03:01 AM) Clay: and what will happen when its over 250 000? (12:03:10 AM) Son Le: Inodes is the number of files, folders, emails you have on the server. (12:03:27 AM) Son Le: The use of more than 250,000 inodes on any shared account may potentially result in a warning first, and if no action is taken future suspension. Accounts found to be exceeding the 50,000 inode limit will automatically be removed from our backup system to avoid over-usage. Every file (a webpage, image file, email, etc) on your account uses up 1 inode. (12:03:48 AM) Son Le: We will recommend that you upgrade or clear out your email boxes.
i got disconnected and went to support again, now its Herbert
(12:10:31 AM) Herbert Cr: has entered the chat. (12:10:35 AM) Herbert Cr: Welcome to HostGator Live Chat. (12:10:39 AM) Herbert Cr: How may I assist you today? (12:10:41 AM) Clay: Hi Herbert (12:10:45 AM) Herbert Cr: Hi Clay (12:11:03 AM) Clay: i was chatting with Son just now and something went wrong (12:11:15 AM) Clay: i was asking him 250 000 node is around how much disk space (12:11:42 AM) Herbert Cr: disk space isn't a factor there (12:11:59 AM) Herbert Cr: as INODE can be anything from 512 bytes to 2 gigs (12:12:16 AM) Clay: oh..so its the number of files but not the size? (12:12:19 AM) Herbert Cr: or larger just depend on the disk it is on. (12:12:25 AM) Herbert Cr: correct (12:12:35 AM) Clay: oh i see! (12:12:42 AM) Clay: that's explain (12:13:14 AM) Clay: 250 000 inodes is equal to 250 000 file, folder, email in the server? (12:13:41 AM) Herbert Cr: correct 250,000 files or email or folders or web pages (12:14:12 AM) Clay: i see! (12:14:36 AM) Herbert Cr: after you cross the 50,000 mark you are at risk as the backup stops for everything but the database. (12:15:23 AM) Clay: i notice tha there is an initial order 20% by placing certain code (12:15:44 AM) Clay: will i be entitle this after my member with Hostgator is over? (12:15:47 AM) Herbert Cr: yes the coupon (12:16:13 AM) Herbert Cr: the coupon is good on the first payment (12:16:37 AM) Herbert Cr: seems to be Beach until Sep 1 (12:17:10 AM) Clay: so after 3 years of member can i use the latest code at that time to receive 20% discount again? (12:17:39 AM) Herbert Cr: if it is a new package you are signing up for (12:18:16 AM) Clay: i was asking about the business web hosting plan (12:18:21 AM) Clay: so i was thinking (12:18:51 AM) Clay: if i sign up for 3 years for 12.95 per month (12:18:55 AM) Clay: after 3 years (12:19:04 AM) Clay: what is the price of the plan again? (12:20:29 AM) Herbert Cr: it will be 466.20 no discount on renew (12:20:49 AM) Clay: 466.20 for a month? (12:21:06 AM) Herbert Cr: it is for the 36 months (12:21:13 AM) Herbert Cr: 3 years (12:21:42 AM) Clay: so it will be 12.95 per month again if i sign up another 3 year right? (12:22:47 AM) Herbert Cr: correct (12:23:13 AM) Clay: i see (12:23:31 AM) Clay: so for other plans (12:23:46 AM) Clay: what is the differences between Dedicated IP and no dedicated IP? (12:24:04 AM) Herbert Cr: share IP lots of other domains are on it. (12:24:41 AM) Clay: so what will happen if there are other domains on a shared IP compared to a dedicated one? (12:28:24 AM) Herbert Cr: nothing will happen the dedicated has the advantage of less traffic on the IP (12:28:57 AM) Clay: i see. (12:29:19 AM) Clay: the business plan seems to provides a free SSL (12:29:40 AM) Clay: may i know what certificate it is providing? (12:30:54 AM) Herbert Cr: Positive SSL from Comodo is the one that comes on the business package (12:31:14 AM) Clay: i see! (12:31:27 AM) Clay: Thanks Herbert that's all of my question (12:31:29 AM) Herbert Cr: Differences: 1. Instant SSL can authenticate (verify) your domain's WHOIS information, but Positive SSL can only authenticate the domain name. 2. Instant SSL comes with Comodo Warranty, but Positive SSL does not. (12:31:45 AM) Herbert Cr: Okay, take care and have a great day! (12:31:54 AM) Clay: oh that's a great information there (12:31:56 AM) Clay: thank again (12:32:04 AM) Herbert Cr: You're welcome! (12:32:11 AM) Herbert Cr: and have a great day! (12:32:17 AM) Clay: You too!
Well, i contact them several times and this is just one of them. Most of the time i will rank them quite highly after a support. They allows you complain or rank their support after an online conversation. I contacted them almost anything and they are cool enough to share with me what they know about the issues.
45 Day Money Back Guarantee
Many offer such services but if you did your research, there are also many who delay the refund. But Hostgator are cool enough to return your money if you are not pleased with their services.
Discount Coupon
They offer 20% discount coupon EVERY SINGLE TIME so try not to miss this out. If you are signing up to Hostgator , be sure to grab their 20% code to be placed into your order form to receive this discount. It really help save a lot for long term sign up.
Host Your Website For 1 Cent
What's more? The baby plane for Hostgator cost you ONLY 1 CENT! No kidding but it's only for the first month. Great for experiencing your hosting with Hostgator . For most existing users, we might all know this. During your sign up with Hostgator, just write in '404PAGE' into the coupon code.
Other Special Coupon Codes
Here are some other codes offer you can try.
FREETRIAL, ICEISHOT, JURY, HGC25, 404PAGE
Reliable Uptime
If you are regular on hungred.com, do you ever see this site went down before? I spend almost all of my time on this site and never seen it went down. I can personally guarantee that Hostgator is Reliable. Hostgator themselves also guarantee a 99% uptime which is trustworthy for me.
Upload and Download Speed
Other than my internet speed suck sometimes because of my country internet provider, i do not see any speed problem uploading and downloading contents to my site. No issue at all.
Hostgator controls usage
In case you are not aware, web hosting usually are shared hosting plan. This means that a server is shared among multiple users. Some control should be implemented. This can be bad for some people who uses very large bandwidth for streaming or download server but great for many others users in Hostgator (web hosting is to host website and not for other type of server). Hostgator has control over these so that each account is responsible enough not to hog up all the resources towards their account and affect other account website within the server. Personally as a developer i think this is great for majority users out there who are going to host their site with Hostgator .

Unlimited Space and Bandwidth
Many website provides unlimited space and bandwidth but its always unreliable since they do not have control for each account and allows other accounts to abuse the server which affect other account greatly to the extend that other website will not load. But Hostgator takes care of this and ensure reliable speed and the space is really unlimited (but you won't want to store your stuff in there, trust me i will explain why later). The actual speed can be seen on the conversation i posted above with the operator.
Many Satisfy Customers
Search around the internet, you will find most of Hostgator users are pleased with their services. But i can't really tell you they are pleased. Search around the internet or use the link i provided above. You will find many good testimonials. I am one of them of course. Here are some of them from the site i suggested which people voted more relevant.
One of the largest web hosting service on the internet
There are over 2,200,000 domains hosted on Hostgator currently. Many people trusted Hostgator services, it was also one of the criteria i looked when during my research.

You can also look at Web Hosting Top for their statistic of domains per month.

Everything is available
We technical people look at whether they have all the required web development application and other network related issues on the server. Hostgator seems to have all the required languages ready to be used. Statistic,log,ftp,sftp, etc. are all available on their control panel.
Regular Backup
They also helps you to backup your files regularly as seen on my conversation with their operator. It will only stop backup once you have exceed a certain potion of your usage. Nonetheless, you can still backup yourself manually and allow them to send it to your gmail when they are ready. (this is done with a click) Although it will stop auto backup for you, you still have the unlimited storage to use.
Excellent Forum
They have a excellent forum that can assist you with all your needs. If you don't feel like visiting their 24 hours support channel, you may like to post your enquiry on the forum for their moderator to help you. You can visit their forum and check each and every post for certain responds from their moderator.
Hostgator Do Poorly Too!
Enough of Good things about Hostgator, let's look at the things they do fairly.
Average Web builder
Well, the free web builder are great for beginners who have absolutely no knowledge of building website. However, for developers and designers you will agree with me that you might not want to use this service.
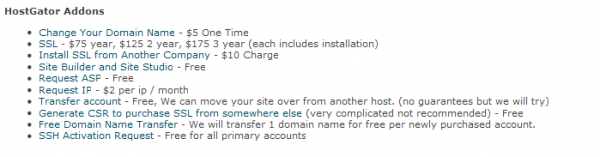
Apply For certain services
In Hostgator, you will have to submit ticket to request these services to be activated in your account even though it might be free.
- SSH Request
- SSL Request
- Site Builder/Site Studio Request
These are what i requested but here are the overall list.

Disable Directory index
You will have to inquire the support to assist you to disable directory index in PHP. This way, users will not be able to access your sub directory using the URL. I think this should be done automatically.
Pricing
Pricing was a major issue for me while searching for a web hosting service. But definitely reliability is marked first as i won't want my users to be unabled to access my website and leave. It will be bad for my business reputation. Although i sign up with Hostgator but i still feel that the pricing is a bit higher than other hosting services. Nonetheless, its worth it at the end of the day. (unless they suddenly give me downtime. RAWR!)
Reseller
Many people complains on Hostgator reseller service. You might want to look out for this if you are thinking of getting a reseller package. I personally cannot comment on this.
This is really IMPORTANT for my business if i were to join Hostgator. People has been complaining on their Email services previously, but currently this has been resolved! Well, i haven't had any problem with it.
Rule and Regulation
Well, i do not believe this is being done poorly by Hostgator . It just that people don't tend to read what they are signing up for. May be this can be placed somewhere better for people to notice. eg. highlight certain words with red.
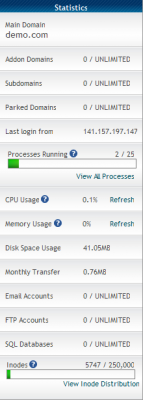
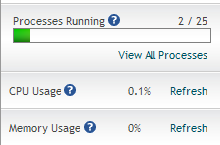
CPU Usage
Well, in Hostgator your site might get locked up if it takes up too much resources. This means that your site won't be accessible and the representative will send you an email to request you to fix it before enable your site to run on the server again. The good thing about this part is other website will not be affected by you. The bad thing is your site is unable to access. In case you have no idea what i am talking about here is a picture of the panel that might explain.

Basically, your site cannot exceed the limit of 25% of resources usage. Here, you might think 'what the hell! It won't be enough'. But its really will be MORE THAN ENOUGH for a few hundred site running at the same time. It will most likely exceed this limit when one of your site is performing tricks that will go into infinity loop or just takes more than 90 second to run. Pure inefficient, you should definitely look into it. development always bring the danger of entering into these categories. Getting locked is not fun. (may be i'm just very demanding)
Services
Their customer support were great! But there are some operators that i notice are not very technical. They will then provide you with standard answers like its written in a cook book. May be the cook book answer fit you well and they manage to solve your problem but what if it doesn't? This is when we have to submit support ticket or enquire the forum for better more technical people to assist us. BUT i like this,
Every web hosting plan comes with a 45 day money back guarantee, 99.9% uptime guarantee, and is fully guaranteed by the owner himself. If you ever have a problem with regular support just ask that your ticket be assigned to Brent and he will personally take the time to give you the VIP attention that you deserve.
Summary
I was aiming to look for a hosting for business purposes that are reliable, secure and can support my business. I ended up signing up with Hostgator and was very happy with it which i believe my experiences should be shared to people out there. But if you are thinking of hosting something illegal or pornographical, don't try Hostgator you will surely make a lot of noise. On the other hand, there are no unlimited resources in web hosting services. In Hostgator, the unlimited is being limited by cpu, memory and processor. So you can say that you have unlimited bandwidth and disk space but if your traffic reaches 1 million unique users, your cpu and other resources will still peak and you would have to change to a more expensive plan. Solution is to use third party services and integrate them to all of your site. This way, you can use all the unlimited things in the package while the resources will not depreciate so quickly. If i miss up anything, inform me i will write it up here.
Other than all the things above, i believe most of the users of Hostgator will have other feedbacks on their experiences with them.