Finally, Hungred Post Thumbnail has been completed! This thumbnail is currently LIVE on Hungred.com and 1sitedaily.com. Originally, i wanted to showcase this plugin in a video but I really could not find a free and powerful one so you will have to bear with me until I find a suitable one. But in the meantime the plugin features can be seen below:
About the plugin
This plugin provides you with customization for your own WordPress theme without affecting your overall layout. There are options in the setting section that allows you to fully customize it for your needs. I understand that this plugin is for people who might not have any programming knowledge and would still like to customize thumbnails for their own needs without doing much of the work like resizing, CSS, HTML, WordPress codes, etc. ( i too do not wish to go through these each and every time!) and people who have already established a site with many posts but did not integrate such features in the beginning. Furthermore, the existing post thumbnails does not really suit my needs. Therefore, i created this plugin to help myself and distribute it out to you guys in the hope that it will be of good use.
This plugin is designed for hungred.com and for people who are facing the same problem. Basically it can be broken down into the following points:
- Sites that have many posts but do not have any thumbnail features available
- Sites that have just started and would like to have thumbnail capabilities
- People who are lazy to continously upload thumbnails with each post
- People who do not want to deal with codes and just the interface itself
- A Thumbnail Plugin that can satisfy at least a basic need of resizing the image size to fit their own needs
- Provides uploading capabilities without posting out to the public until the publish or update button is clicked
- A Basic Image Management System that can keep track of the images that have been uploaded
- Provides random thumbnail features to their posts
- Global size for all thumbnails
- Updated and maintained
- Cross browser capability
- Powerful.
This plugin has been tested with the following browsers:
- Mozilla Firefox 3.0.11
- Internet Explorer 7.0.6001.18000
- Opera 9.64
- Chrome 2.0.172.33
- Safari 4
Features of Hungred Post Thumbnail
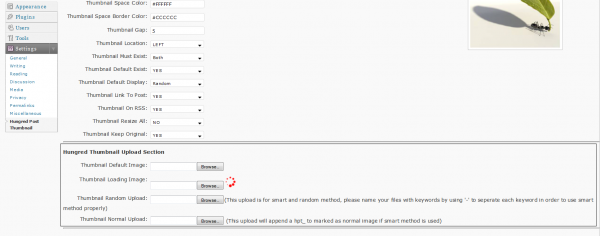
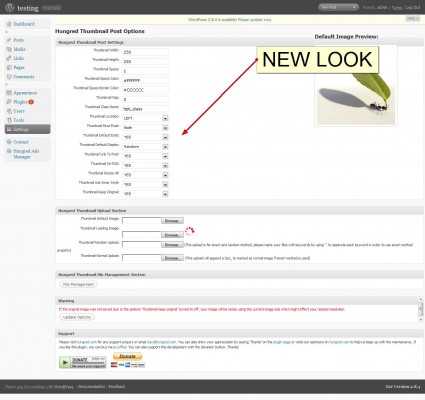
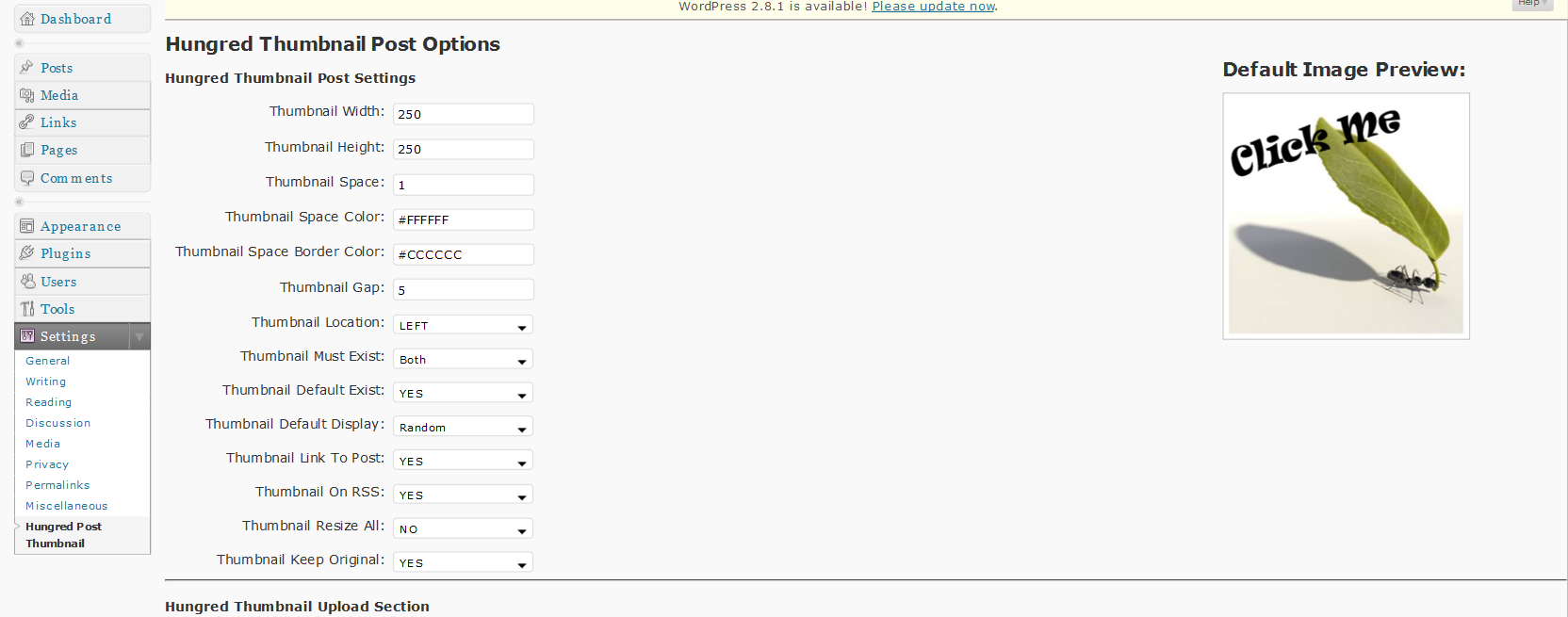
There are quite a number of features available in Hungred Post Thumbnail ever since my tester has been constantly giving me feedback on the plugin on both possible enhancements and bugs. You will see the following page on the setting section in the WordPress Administration panel.
There are three sections altogether in the admin page of Hungred Post Thumbnail; Post Setting, File management and Upload Section as shown below.
In the Post setting the options available are describe below:
- Thumbnail Width: width of the image, changing this will resize your image
- Thumbnail Height: height of the image, changing this will resize your image
- Thumbnail Space: border size of the around image
- Thumbnail Space Color: background color around the space visible to the user
- Thumbnail Space Border Color: border color around the image
- Thumbnail Gap: margin or distance between the image and the border
- Thumbnail Location: location is the position of the thumbnail on the main page of your site. Available position are top,left and right. Now Random added on v1.2.4
- Thumbnail Must Exist: this option specifies when a thumbnail must exist. The available options are excerpt only, more tag only, both and disabled. excerpt and more tag only display the thumbnail only when there is an excerpt and more tag provided respectively. Both will display the thumbnail whenever it sees excerpt or more tag. Lastly, disabled will disable the thumbnail from being displayed on the page.
- Thumbnail Default Exist: this option specifies whether a default image can be used when a thumbnail is not uploaded. Options are YES or NO
- Thumbnail Resize All: this option will resize all your uploaded images via Hungred Post Thumbnail into the newly assigned width and height. Options are YES or NO. If yes is clicked all image will be resized to the newly assigned width and height and resolution may be lost especially when a smaller image is resized to a larger one. (larger to smaller no effect) If a no is clicked, all existing image will remain as it is only the new uploaded images that will be resized to the new width and height. (old image remain the same size)
- Thumbnail Link To Post: this option allows users to choose whether they wish to have an anchor or link to the original post via the image. Options are YES or NO
- Thumbnail Keep Original: this option will help keep your original files so that upon resizing your image, the quality of your picture will remain good. Options are YES or NO
- Thumbnail on RSS: this option allows you to have thumbnails on RSS! The options are YES or NO.
- Thumbnail Default Display: This feature is the most interesting part which makes Hungred Post thumbnail powerful. There are three options altogether, single, random and smart. These are the methods available to display your thumbnail when theree are NO file uploaded. Once a file has uploaded it will use the uploaded images instead of the methods defined here. 'Single' method uses the default image display on the right side of the admin panel. 'Random' method will randomly display image when it doesn't see any upload file for the post uniquely. 'Smart' method will search for keywords in the file seperated by '-' symbol and compare against the category and topic of post to determine whether the image is suitable to display for that post. If nothing can be found it will look for images that has the prefix of 'hpt_' which are usually globally acceptable images. This is also displayed uniquely per post. 'advance' is being added on version 1.4.0 onwards. 'Advance' is an improvement of 'Smart' display type which uses score to try and display the most appropriate thumbnail. The differences between 'Advance' and 'Smart' is that 'Advance' will take up more resources than 'Smart' which simple just take 1 keyword into consideration while 'Advance' takes in all the keywords into consideration. Added first image mode upon 2.0
- Thumbnail Use Inner Style added on version 2.0 which disable the inline style
The above setting will affect your overall image display which you can customize to fulfill your need. The more important one has been placed with JavaScript to double confirm with you. Please take note that if you turn off your backup original setting, the resizing will take the current size image which might affect your overall resolution! But if you would like to save space and keep your hosting plan usage space low, you may turn it off but try not to resize upwards as downwards seems alright. Example, 500x500 when resized to 300x300 is fine but when resizing from 300x300 to 500x500 you will see a drop in quality.
If the resize is set to 'YES', the process may take a 40-50sec to resize 500 images. Depending on how large your image base is in Hungred Thumbnail Post, it may take longer. However, 500 images have been tested with a 512kb connection which only takes around 40-50 sec. Please take note that your original image should, at best, have a smaller size than 1MB or 100kb to optimize the resizing process and prevent out of memory problems in PHP.
In the case when you want to refer back to the original setting,
- Thumbnail Width: 250
- Thumbnail Height: 250
- Thumbnail Space: 1
- Thumbnail Space Color: #FFFFFF
- Thumbnail Space Border Color: #CCCCCC
- Thumbnail Gap: 5
- Thumbnail Default Image: default.png
- Thumbnail Loading Image: loading.png
- Thumbnail Location: LEFT
- Thumbnail Must Exist: BOTH
- Thumbnail Default Exist: YES
- Thumbnail Default Display: Random
- Thumbnail on RSS: YES
- Thumbnail Link To Post: YES
- Thumbnail Resize All: YES
- Thumbnail Keep Original: YES
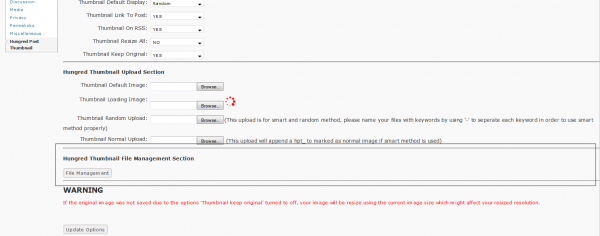
The upload section will look like this and contains 4 upload bars.
- Thumbnail Default Image: upload function to change the default image if no image is attached. png, gif, jpg, jpeg are allowed only.preview is shown on the right hand side
- Thumbnail Loading Image: loading image is the image shown when the user upload an image on the post page. preview is shown beside the upload box. only gif is allowed.
- Thumbnail Random Image: this is the upload bar for random images when you select the random method as default image. Please name your files with keywords seperated with - symbols to use the smart method in the future.
- Thumbnail Norma Random Image: this upload bar is also for random images but it will append 'hpt_' on your upload image to define it as a normal image if smart algorithm cannot find unique good match for your post.
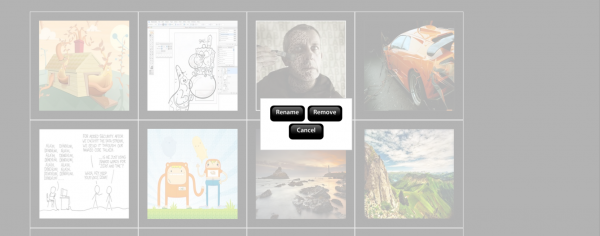
Finally, the file management system was created to help manage your random image files which can be seen below,
It will provide you with the capability to rename and delete your random image files in order to fit your WordPress theme and category. For example, jQuery and JavaScript is not within your blog scope and you might wish to delete it. Images that are named default (with the 'hpt_' prefix) might be change to non default. You can view the name of each file by placing your mouse on top of the image and a small box will pop out with the name of the image. Below shows the simple image management in Hungred Post Thumbnail,
After an image was clicked,
v1.3.0 multiple upload bar added into file management system!

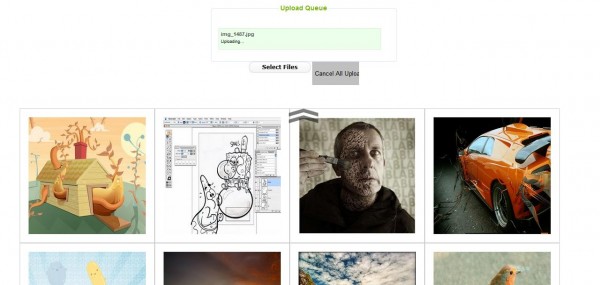
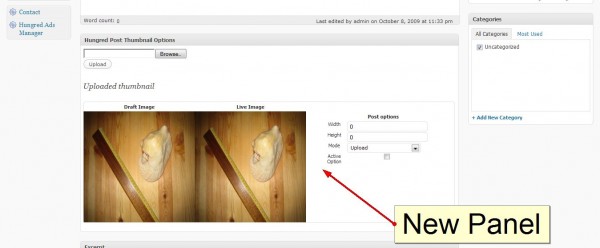
The other new thing you should have see if you installed Hungred Post Thumbnail is the new upload section in the post page.
This is fairly simple to use, if you have uploaded an image, it will show below the draft word and an alert box will appear before to indicate it has been completed (the button will be disable when an upload is occurring and enable when it is ready).
And you will see something like this when it is done.
Please take note that unless you have published your post, the thumbnail will not be shown to the public. If a thumbnail has been published to the public, a new picture will be shown below the 'Live image' word as shown below. But if the post does not contains a more tag or there are no excerpt, you won't see any thumbnail but the whole article instead (default by WordPress)
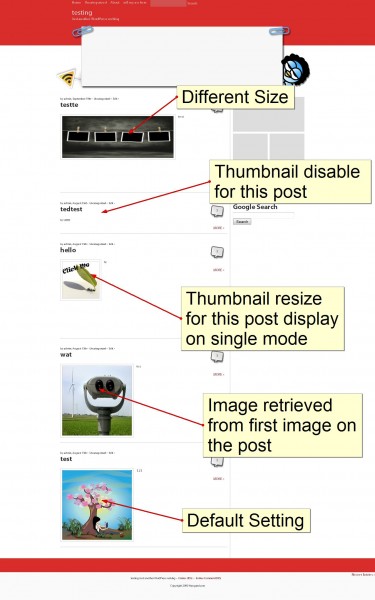
Once the post has been published or updated, the image will be shown!
Notice that this is a test site for my plugin. So the words are a bit random. Nonetheless, you can visit the main page of hungred.com to see the result of this plugin! The above image are the default one for more tag. If neither more tag nor excerpt exist in your theme, no thumbnail will be shown.
Additional Information
Here are additional information you might like to know about the plugin.
- Only Administrator are allowed to enter Hungred Post Thumbnail settings and file management.
- Uploaded images from post page will be removed when new image is uploaded
- Only post with thumbnail that are published will be seen by visitors
- published thumbnail cannot be deleted but can be replace by uploading a new image ( will update this upon enhancement)
- Image will only resize all when width or height changes in the admin panel
- upon delete of a post, every image and data related to that post will be deleted
- default image will not be resized when a group of image is resized since we don't keep backup for it
- loading image will never be resized
- if original image was not found/saved, the current image will be used for resizing
- In order to use smart method, images must have '-' symbols with every keywords. This is also to promote your site for SEO purposes in order for search engine to understand your image
- This plugin has been tuned for SEO purposes on version 1.31 onwards
- Multiple Upload has been added to file management system
- Please update to version 1.5.0 and above if you are using WordPress 2.8. Please refer to Prevent WordPress Plugin Update From Deleting Important Folder In Your Plugin on the changes of WordPress 2.8
How to Install Hungred Post Thumbnail
All WordPress Plugins install the same way.
- Download the latest version of the Hungred Post Thumbnail WordPress Plugin to your computer.
- With an FTP program, access your site’s server.
- Upload (copy) the Plugin file(s) or folder to the
/wp-content/pluginsfolder. - In your WordPress Administration Panels, click on Plugins from the menu.
- You should see your Hungred Post Thumbnal Plugin listed. If not, with your FTP program, check the folder to see if it is installed. If it isn’t, upload the file(s) again. If it is, delete the files and upload them again.
- To turn the WordPress Plugin on, click Activate which is located around the Hungred Post Thumbnail Plugin.
- Check your Administration Panels or WordPress blog to see if the Plugin is working.
The other way is to search for Hungred Post Thumbnail on WordPress Administration Panel
- Go to Plugin on the menu
- Click on 'Add New' (for WordPress v2.8) or look for something similar that allow you to search for Plugin using WordPress Administration Panel (its a link for older version). You should see something like this,

- on the search bar type hungred post thumbnail and you should find it
- Click on install on the far right and a pop out box will appear.
- Click on install now with the red bar and go to your WordPress Plugin section and click activate
- Check your Administration Panels or WordPress blog to see if the Plugin is working.
How to use Hungred Post Thumbnail
1. Activate the plugin
![]()
2. Go to the File Management on Hungred Post Thumbnail Administration section

3. Remove the default image files that you do not need

4. Upload any images with keywords on via the upload panel

5. Change the setting according to your need
6. Done.
Demo
Look at Hungred.com (this site), go to the home page you will notice that each post image will change upon refreshing. Currently, only this post's thumbnail will not refresh because i have uploaded a specific image for this post only (currently). Other post do not have their own thumbnails and will generate according to the keywords that i provided in each image (i am using the smart method in the plugin). You can use the random method when you have a set of theme images. For example, a set of tables, chairs,glasses, etc. Or you can just use single image if you want.
Known Issues
Here are the known issues on the plugin,
- NONE
Support and Bug Report
- Any bug report or enhancement please go to hungred.com contact me section for better responsiveness. You may also comment below and hopefully it won't be covered away
- Please refer to the forum for question and answer section.
- new enhancements will be coming along
- maintenance will definitely be provided
- any question feel free to ask i will try my best to respond asap
- any other instruction you would like to know regarding the use of the plugin, please let me know.
- Please read the FAQ section of the readme.txt file in the plugin for any doubts. ( a lot of Q n A )
- The changelog can be viewed on the readme.txt file too.
- Stable version is v2.0.0
Version 2.0.0
This document is a mess right now but still provides you with certain information. However, upon version 2.0 there are quite a number of changes in this plugin and i will advice you to upgrade. Hence, you might want to visit the readme.txt for all your question before moving towards the forum. In this section i will just paste in some screen shot for you to view the changes that has been made for this plugin. Definitely, it will be much better than the previous version as there are a lot of changes in it that i won't mention it here. And some images might be outdated and it should appear better than the one shown on the screenshot. Thanks tosoccermylife.com for sponsoring this plugin development!
There should be another look than the one shown below

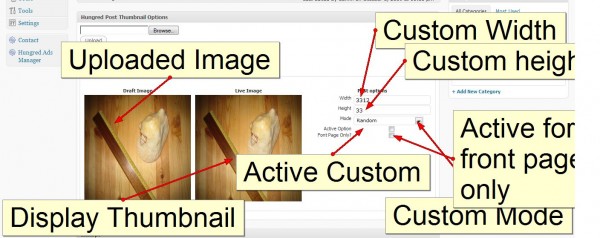
You can now customize each post thumbnail capability

Demo of each post customization

Explanation of what each button does

Demo of what plugin can do.

Please try to backup all your images before updating to this version since WordPress 2.8.0 onwards there is a slight changes on how WordPress update their plugin (delete folder and reinstall). If you face any problem updating to this version, you may want to reinstall this plugin by deleting the whole plugin and reinstall again as there is a major change on the structure of this plugin to cater the new features. Nonetheless, the update should work for everyone.
Files and Last Note
You can download the file at
- please proceed to WordPress to download the latest version
- Current version v2.0.0
- Article Last update: 15 October 2009. Please refer to the change log on readme.txt (in the plugin) for more information
if my countless days and nights working on this plugin helps you, you can buy me a coffee! You can also support this plugin development by using the donate button below. Lastly, please share it with all the WordPress users if you find this useful to them. You can also show us your appreciation by linking us back or just say a thank you if you can 🙂










Hello,
Tried your plugin and found it very nice but I think I also found a bug in it. In randome mode the images get no alt title asigned but they should as I can see from your code. I had a look at your code but could not found out (yet) where the problem lies.
regards!
Hi Heinrich,
Thanks man. I also just notice that part was not being populated. I will look into it and update this in the next release version. Thanks for the update!
Clay
Hi Clay, Thanks for the prompt response. Can you tell me when do you plan to release the next version? I really would like to use your plugin on my page but as it is it is impossible for me(my page is very SEO optimized and I can not have 10 images on my main page without alt title, too bad for SEO).
If you will not release the update any time soon I will look trough your code myselfe and see if I can found the issue of the missing titles.
P.S. If you look on the source of a page with your plugin you will see that apart of the missing title there is also a / to much in the image sourceURL (but this is nothing important)
Hmm.. most likely a few more days as i am adding additional features on the file management section ( so that we can upload there as well ) and improve the logic of smart method in the plugin so that it can gives point for each post in regards to the image on the random folder. Eg. hungred-post-thumbnail.jpg will have 3/3 score for post title 'Wordpress plugin: hungred post thumbnail'. Other enhancement are on the way but it will be slower as the priority are lower. But i will release the bug fix within todays for you since other features will required further testing before release.
Clay, I really appreciate you fixing the bug fast, like this I can start using your plugin.
As a thanks I would like to suggest you a feature which I already implemented for my selve in your code (took it from something small I coded before) and which would make it a lot more useful for everybody using it also I found and fixed an other bug.
First the other bug: On my page, when I use you plugin and the thumbs apear (I use small thumbs, 100x100 px) in the post excerpts of the main page they push the text down but do not push apart the height of the text field so the text ends up going out of the field and covering what is beneath the text, in my case the tags.
I solved the problem modifying line 321, I changed: echo "";
to: echo "";
And now the interesting part, my enhancement: for me your plugin is almost perfect and the feature that for me would make it totally perfect would be random placement of the random thumbs so the blog looks more natural. So I implemented it as followed (line 319 - 324):
else
{
$AlignArray = array('left','right'); /*added by me for rondom placement of random tumbs*/
echo ""; /*changed by me for correct placing of thumbs*/
echo "";
}
Of course, this is a fast personal implementation and this should be selectable trough the admin menu if done right.
Kind regards,
Heinrich
The code I just posted does not apear how can I post it, here I try again:
/*
else
{
$AlignArray = array('left','right'); /*added by me for rondom placement of random tumbs*/
echo ""; /*changed by me for correct thumb placement*/
echo "";
}
*/
Will send you by email hope you will get it
hmm..can't really see what is being written. =(
Stupid theme filter them away. Anyway, from the look of it, for the problem you fixed on line 321, you can try to do it on the CSS file instead. This will help cater for other mode as well since its a styling issue which might be very different for different users due to theme implementation. (so you won't have to go back to the code and fix it when you decide to change the mode)
For the new feature you added onto the plugin is great for people who wish to have it randomly placed. I will placed that on the list for the next proper release.
Thanks,
Clay
Did you recived the code by email? If you want see what it does ones implemented you can go to my site: http://forex1st.com/
By the way, I was just uploading pictures for your plugin and realized a great future enhancement would be a bulk upload function.
Best regards,
Heinrich
Yup, working on that at the file management system to reduce users going back and forth. Objective is to ease the job of users through going as little places as possible. But too busy with a lot of things. hahaha..i will try to keep up
Hey Clay,
Just found one more bug, and the strange thing is I almost sure seems to remember that this worked right in the past version of the plugin (not totally sure, but to 90%).
My site has permalinks enabled but the thumbs show the querystrings URL to the posts which is not too good for SEO, I mean for example, one of the articles of my site has the following URL: http://www.forex1st.com/forex-trading-strategies/ but in stead of using this URL to link to the article your plugin uses this one in the thumb: http://www.forex1st.com/?p=38
Best regards,
Heinrich
OH YA! That's REAL BAD! Got it! =) Thanks for reporting!
I will release the fixes and some upgrade later on today ^^
Released.
That's great,
Thanks
Heinrich
Works great, thank you.
Hey Baron, Thanks for showing your appreciation 🙂
Hi Clay,
I cant get the plugin to work on my local windows box using xampp.
There are no error messages and the thumbnail show as draft fine but when I save the bost the live image does not show.
It works fine on my website but I would like to test it first.
Tnanks in advance.
Toorie
Hey Toorie,
I appreciate if you could send the enquiry to my email. I am using wamp on my window local environment. I am not quite sure of xampp. Nonetheless, i will try to look into what you have reported. Thanks for the update 🙂
Clay
Can you give an example of the index.php file of a theme that works with this plugin? I have everything installed and it seems like it should be working, but nothing is showing up on my index page...
Hi Tim,
Please ensure you have written a excerpt or more tag in order for a thumbnail to appear. In index.php, please ensure your theme cater excerpt functionality.
Clay
That was my problem. I had without the brackets and single quotes... lol
I think it looks great in my theme!
http://www.todayswindsor.com/shows/
I had to hack your inline CSS a bit to offset the text and the image, but it wasn't all too hard. Maybe the CSS for the thumbnails could be in an external file in a newer release? Either that, or you could document which file the CSS is inside.
Thanks for making this plugin! Much appreciated!
Sure no problem :), guess i will document them out on my next release then.
Also, it might be nice to have control over the JPEG compression quality in a future release...
Love the plugin! Thanks again!
I installed this plugin but no thumbs show up, uploaded images and nothing..
Please ensure you have write a excerpt or more tag in your post in order to see something in your site. On the other hand, your theme must support more tag or excerpt. but i probably put my bet on the writing part
Clay
Is there a way to display the original image on the single.php?
nope Erica, you will need to script that out for your need 🙂 this is a thumbnail plugin so there won't be a need for original image unless you are resizing the images.
Thank you very much clay 🙂
Peace,
Joe
Hi
This plugin looks really nice.
I just wonder (and - sorry if this is asked above - its getting late):
Is it possible to make this plugin pull the upper image from a post (eg placed just below the more tag) and display it as thumb in the post list? I'm talking about images that are already in the posts of a quite big site...
If this is not yet possible, maybe something I can put on my wish list?
Thanks,
Kjetil
Hey Kjetil,
This sounds like a great idea to me. Currently the plugin doesn't pull any images out from the post but creates its own set of images that can be managed through a file management system. The thumbnail will be generate smartly from these files that you have uploaded according to the file name and title of the post. Usually, your visitors will enjoy a show case of images thumbnail instead of a fixed images of thumbnail on your site. Nonetheless, you can also fixed these images per post by upload image on that particular post.
I will most likely add the idea you have suggested into the plugin within a few days where most people might benefit this too.
Clay
Wow - if this means you can solve this problem for me, I'll be happy to wait for it!
The perfect solution would be if the plugin A) pulls a thumb from the upper image in a post and displays it in the post list, B) if that thumb is clickable (to open the post), C) if that thumb is NOT displayed in the post once the post is opened - and D) if it is possible to adjust where the thumb is displayed (eg between the post's title and the text - can be done with a template hook).
I've been using another plugin to achieve this at http://www.dolcevita.no/toscana - but that plugin is not maintained anymore (which is why I'm stuck on WP26). I'm about to upgrade to WP28, so if there's no thumbs there, I'm still looking for a solution :o)
Thanks a lot for any help
Kjetil
not really solving your problem but to solve many people who also wished to have such function in a thumbnail plugin so that they don't have to upload or maintain a list of images. Instead, the image are grabbed from the first or random display images in the post. This way, user won't have to worry about no thumbnail in a post as the images are grabbed directly from it. However, if your post doesn't have any images to began with, using other features in this plugin will save the day.
Clay
Hi Clay
Thanks for this plugin, it's really great for a lazy guy like me!
It's working on my blog and it's going good.
What I want to ask you is if there's any way of deactivating it on a per post basis.
Regards,
CJT
Hey Carlos,
Like the name you have. Currently there isn't a way to deactivate thumbnail for a post. i really want to do that but can't get the time. In the future there will surely be such feature available on this plugin. 🙂
Clay
ahah! not a lazy name 🙂
Thanks for your soon feedback, I'll wait.
CJT
Even better. Looking forward to it!
Kjetil
Hi! This looks wonderful. Currently, I'm having some trouble with my hosting CPU usage limitation. Will this plugin affect WordPress processes a lot? (I'm sorry, my English kida suck)
I mean, is this a resource heavy plugin? (hope not!) 🙂
this plugin is optimized in order for hungred.com page to load up fast while having thumbnail displayed. Furthermore, my hosting plan also have usage limitation on CPU and Memory which i am concern whether this plugin affect my site overall performance. Hence, I tested this plugin on hungred.com with the existing 30+ plugin within this site. It doesn't seems to use more memory or CPU with the additional of this plugin. Some WordPress plugin such as broken link checker and statpress reloaded seems to use extensive amount of memory and cpu usage. You may want to remove those plugin that will kill your site or caused visitors to wait longer due to poor implementation.
Clay
I've already got the thumbs at my site, but local doesn't work. It must be something like folder permissions (Vista)? Where must i change these permissions? Thanks
i was testing it just now when i read your comment. I was surprise that it doesn't work and found out that the default theme of WordPress doesn't have excerpt. Hence, writing on it won't display any thumbnail. On the other hand, a more tag will work just fine. Furthermore, it seems like there is a little problem with the upload image function when testing on the local drive. I will update a new version soon with a function Kejtil suggested and local testing fixed. Thanks for the update 🙂
thanks for your sharing
Hi, unfortunately the plugin's file upload isn't working or providing a meaningful error. (WordPress 2.8.4, php 4.3.2) I was surprised to find there is nothing in your documentation about file permissions? Surely there is a need to have the correct permissions set on some of the files or folders?
Hey Luke! Sorry about that i will update the documentation again. However, the plugin only work with php 5.0 and above. The plugin will set the file permission itself so you don't have to deal with it.
Clay
Hi, actually I changed the file permissions for the whole folder and the upload started working. If the plugin is PHP 5 and above only then again, please specify this - I did check on the WordPress page for server requirements and this was not mentioned.
Cheers,
Luke
Sorry about that Luke! Will update these! However, i believe your host takes very big precautions on the default file permissions on the first installation of the plugin. That's good! Nonetheless, Thanks for the information 🙂 Really appreciate it !
Please check out my site because your plugin is messing up my theme. Could you tell me what might be te problem?