If you are not using Firefox, you may lose out the advantages that Mozilla Firefox has provided for web developers. But this doesn't means that you must develop in Mozilla Firefox. Some people will prefer to develop their web application on some other browser instead on Mozilla Firefox especially when majority of the normal users are using Internet Explorer as their default browser. For Mozilla Firefox developers, there is a list of useful plugin that may be useful for you. Nonetheless, this article will also be equally interesting for your collection. Web based tools has become a powerful tool for many users nowadays not only developers and designers are using it but even normal users love it. In this article, i will share with you a list of web based tools which i personally keep. Hopefully, you can use it and speed up your own web development. Please take note that the 28 in the title is the initial release of tools i have, this post will be updated with more web based tools in the future. If anyone suggested something good for web based tools or i found any, i will update this list again. I believe this will be the largest collection of web based tools on the internet which is consistently updated and maintained.
Koders
Koders a search engine that allows you to search for any codes not only PHP. There are many valuable source code available in Koders that you should be aware of. This is a must have link for your web development need! This will definitely speed up your development process.
gotAPI
This is also another must have link. gotAPI is another search engine that provides you with the essential API for your reference need. It allows you to search for any methods or rule for that particular language. This is not only limited to the above picture shown on their website. They also provides API for frameworks and application language API such as C++, j2SE and lots more. MUST CHECK THIS OUT! This is a one stop reference need for your web development!
POG
POG is a web based tool that automatically generates clean & tested Object Oriented code for your PHP4/PHP5 application. This way you won't have to repeatly generate all these codes manually whenever you want to start a new PHP class. It makes your backend web development quicker and more secure for beginner objecct oriental programmers in PHP.
PHPAnyWhere
This online editor gives you one best thing. Portable. Imagine you do not have to keep any codes and editor with you when you are outstation or your computer just breaks down? If you are a busy person who is required to handle both family and work. This maybe the thing you are looking for. It allows you to code anywhere and definitely speed up your web development and secure your coding copies.
CompressorRater
Compressor rater compress your javascript and rate those compressing algorithm in each library such as YUI compressor, gzip, etc.. This is useful to compress your javascript codes with more than 1 library and get the smallest site to optimal your website load time. It provides you with the duration and the amount of size reduced by the library. This means that no matter what, there will always be one library out there that can compress and optimize your complex javascript codes. Optimize your web development now!
Javascript Regular Expression Validator
Need a JavaScript validator for your regular expression? Try this site. Other than validation, it also provides you with useful library and resources for you to work with regular expression.
Javascript beautifier
This is not something really impressive about but its something i need. Especially when I'm writing tutorials to share as i tend to write my codes in 1 straight line without break,this web based JavaScript application helps organize my code neatly so that my visitor can read and understand. Definitely a useful JavaScript organizer for my web development need.
JavaScript Regex Generator
This is one of the kind. This helps simplify your brain and optimize your web development by generating regular expression for your pattern matching need.
JSBin
JSBin is used to test your snippets of codes on the fly. Just paste all your codes into JSBin and debug your code in there. You can save the snippets and share with others online. People can review and help you with this snippets URL you provide. However, if the URL is being left alone for 3 months without review by anyone, it will automatically be deleted from the server.
JSLint
JSLint is one of the hardly see JavaScript online verifier. It verify your codes to see if there is any errors on your JavaScript. There are many features and settings that you can use to customize verification algorithms to suit your needs. If there is no debugging tools, you should use this.
CleanCSS
Unlike many CSS compressor out there which may possible cause your CSS to break down, CleanCSS provides you with a 'only safe optimizing' option. It also provides many other related things other than optimizing and compressing. It helps you to format you CSS nicely for viewing purposes too. Other features include merge shorthand,sorting and etc.
CSS Redundancy Checker
Have many CSS rules and forgotten which one is useless? CSS Redundancy checker can help you! It helps you check which CSS rule is currently not in use and can be removed safely. Perfect stuff for optimize web development purposes.
Selectoracle
This is something you may like if you are not a professional CSS coder and wish to understand the code written by certain code. Selectoracle translates your CSS rule set into pure English so that you could understand and improve your CSS skill. Definitely great stuff for people who just started or is interested in getting their CSS skill brush up.
Tinglets
A cross browser CSS web application. Tingelets are a set of bookmarklets that you can be placed in your browsers bookmark bar. When clicked, they highlight a certain tag or set of tags in a specific color or background tile. They are very handy for quickly looking at web layouts in different browsers. You can either highlight tags directly or type in a tag, id or class name to highlight the matching element(s). This tells you where have your dynamic content has disappeared to and it make tracing easier.
PXtoEM.com
This is one of the tool you will only find one way either px to em or em to px. This web base tool provides both way!(finally) It is extremely useful for you when dealing with css and dynamic effect. Finding the exact pixel or em will really save you a lot of time on web development
Conditional CSS
Don't wish to write weird symbols just to perform some hack that some browser cannot be detected? Use conditional CSS instead. It allows you to write CSS rule set in conditional if-else case. This way you can cater for all different browser need without losing readability of your CSS rule set.
CSSFly
Mozilla Firefox has webdeveloper addon extension for editing CSS on the fly. Other browser have CSSFly! CSSFly not only allows you to edit your CSS but also xHTML on real time to build up your template before throwing the CSS or xHTML code to your web server. Debugging has never been easier with CSSFly. This is one of the most useful web based application you should know when debugging any layout issues with other browsers.
Pingdom Tools
Pingdom test your web efficiency just like YSlow in Firefox, Unlike YSlow, it does not tell you what to improve. But with information on which page is rendering slowly, you should be able to improve your site in no time!
W3C CSS Validation
Unfortunately, CleanCSS does not have a validation service built-in for you. Before you use CLEANCSS, it is best to validate your CSS. What place more reliable than the old W3C Offical site CSS validation service?
W3C HTML Markup Validation
The official W3C HTML Markup validation service. When all fail, this is most reliable!
mobiReady
Using mobile phone for surfing purposes is getting more and more common nowadays. Ensuring that your site is also compatible to mobile web browser is equally important nowadays. mobiReady is a testing tool to evaluates mobile-readiness using industry best practices & standards. It provides you with a report and a in-depth analysis on how well your site performs on a mobile device. Want to cater for mobile user? This web based tool is something you cannot miss.
Wave
WAVE is a free web accessibility evaluation tool. It helps you to check any broken link on your page and report back to you. As you know, even humans do not like broken links not to mention search engine spiders. It is important that you ensure that your site is free from broken links! There is also a Firefox addon for WAVE.
Browsershot
Browsershots is a web based tool that makes screen shots of your web design in different browsers. This way you will know whether your website is having problem with other older browsers that user might be using currently. It has many browser support and is able to test your site compatibility with different screen size. Excellent for testing your web development design!
Webwait
WebWait work similar as PingDom, the differences is that webwait allows you to bring up a bookmark icon and benchmark any website you came across. If PingDom doesn't work for you, webwait will definitely serve you unconditionally.
test everything
This is a crazy web based tool. It basically allows you to test EVERYTHING. From SEO to Validation to quality, its everything. If you are not aware of this tool. You should visit them up and play with it. Its really interesting.
TAW
Unlike WAVE which is also a web accessibility testing tool, TAW is like an old man telling you and advicing you what you should not do and what you should have done on your site. In order to improve your site web accessibility.
Geotak Netrender
Ever wonder how will your website looks like when it goes way down to IE4.0? If you have like i do (which scare the hell out of me), you should visit this site. It provides you with various version of Internet explorer for you to test your website. This web based tool helps verify your website compatibility with Internet Explorer.
Net2FTP
Don't have a ftp application on the PC you are using right now? Use this web based ftp instead. It is very easy to use and allows you to ftp anywhere!
Update After initial Post
Total Validator
Total Validator is a free one-stop all-in-one validator comprising a HTML validator, an accessibility validator, a spelling validator, a broken links validator, and the ability to take screenshots with different browsers to see what your web pages really look like. Something impressive that i missed. This is something you must bookmark for your web development.
HTML Tidy
Some company web portal pages are just horrible. Looking at how the HTML is being written all over the place just give me headache. If you are like me, try HTML Tidy and it might just save your time on your web development.
Rockstar Apps
There are two application currently in Rockstar Apps that can definitely assist you on your web development need, Rockstar Optimizer and Web Profiler. RockStar Optimizer helps you optimize your website entirely by compressing, concatenating, rebuilding your CSS and JavaScript. On the other hand, Rockstar Web Profiler give you in deep information on your web application and site. Information such as the duration spend on server and client side, resources being used in a chart and etc. which is of course more powerful than most simple web based application. But you will have to register in order to use. It is a free service by Rockstarapps.com. Credit goes to Bob who suggested this amazing tools.
prettyprinter (27/04/2009)
This is a multi code beautifier! it can beautifier PHP, Java, C++, C, Perl, JavaScript, CSS in one box. This means that if you have multiple different languages in your code, this can be in great help when individual beautifier won't work. An example will be HTML+CSS+JavaScript page.
HTML2PDF converter (29/6/2009)
Tired getting on to website just to take a look at those web cheat sheet? This safe LOT's of time by converting all these cheatsheet on the web into pdf and save them into your local computer. Definitely make your life easier looking at cheat sheet instantly on the wall!
Strip Generator (29/6/2009)
i haven't found my love for this application yet. But this application help you create the perfect strip for your web design. Pretty easy and cool. Most designer will love this site.
URL2jpg (29/06/2009)
JavaScript CSS properties references (08/08/2009)

Don't know which element properties can be used while coding in JavaScript to style your document? This site provides you with all the necessary CSS properties references that can be used in JavaScript!
Don't want to change to pdf format? Change your cheatsheet to jpg format instead! Just place them into the url and convert them to a size selected and your web cheat sheet will instantly become an image for your wallpaper!
Color Suckr

Something necessary for your web designing process. This online tool helps you create a color scheme out of the image you use in your web design!
Aviary Screen Capture

This might be the next cross browser checking tools you will be using in the future. This is a screen capture tool but currently do not have the ability to capture screen with different browser yet. However, it is being implemented. We shall wait and see!
Hurl
Hurl Overview from defunkt on Vimeo.
The video said it all. Other than just sending HTTP Request, there are, of course, other things that can be done with this tool.
Spoon Browser
An interesting web based tool that allows you to run different version of browser on your local disk without the necessary to install the standalone version. However, it does required you to install a plugin in order for all these to work. But you will be able to run different type and version of browser to test your web site. Pretty cool.
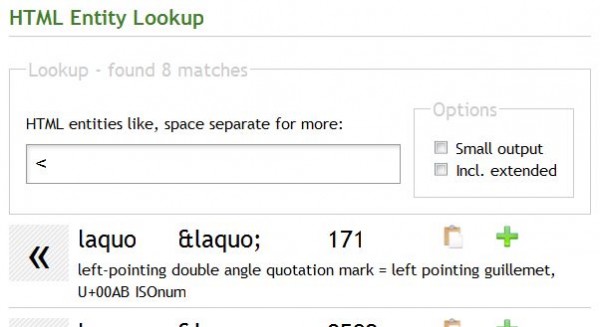
HTML Entity Character Lookup
This web based tools allows you to quickly search for any HTML entity character with just a few click. Something both Web developers and designers would really LOVE to have. This tools really help reduce time to search for a particular entity on Google!
Anything Else?
The above materials are arrange according to groups. Hope this is useful for you guys! Any other fine made web based tools that you are using for your web development and i'm not? Inform me about it!





































thanks! looks good.
You may add YASC, a tool to easily generate the css rules for your sprite images : http://www.lecentre.net/fratoblog/yasc/
You may also add FAVICONIAC (http://www.faviconiac.com). An online tool that allows you to display easily favicons of websites in PNG format.
Şaşırdım ya bu nasıl iş ?
The 15+ minute queue for Browsershots was plenty of time for me to check out the Wave and TAW accessibility checkers. I think TAW did a more thorough job of ripping out my heart. However, I found Wave easier to understand. Both tools made me want to serve text-only documents in the future. Thanks for the list!
Really great list!
My co-workers will surely enjoy this.
Also, you have a typo: 'Use conditiona CSS instead'
Thank Horia! Fixed that =)
Many developers have been helped by Rockstarapps.com web profiling and web optimization tools.
hi, your site is cool..
Hey bob, nice tool there! i will update accordingly later on. Thanks
Great list - quite a few sites I have not heard about yet.
This is a really really useful web-based tool to seep up my web development. Very helpful indeed.
wow,that’s all。。。thx
Cool list.
One more useful site performance tester - http://Site-Perf.com/ . Very detailed, accurate and customizable.
I think, "Firebug" is very important tool for debugging web
application
i believe there isn't any Firebug web based tools? However, there
is a Firebug plugin for other browsers which can be found at the
developer tools post.
Thanks for the exhaustive list. It shall surely be quite helpful
this is some sort of great list - thanks for the handful collection. .