This is a list of addon to Mozilla Firefox for designers in web development. I believe most of the professional web designers may have this list. But for some of the designers who just started designing on web might find this pretty useful. The list here are being updated personally by me along with some of the list listed below for my web development need.
- 28 Useful(Really) Web based Tools to speed up your web development
- List Of Must Have Addons For Programmers In Web Development
Nonetheless, feel free to suggest any good material you have for your web development! One thing to note, i recommend you to visit List Of Must Have Addons For Programmers In Web Development before reading this list. The list on the programmer side may have some useful tools you will need as a designer too.
Screengab
One of the easiest screen capture addon in Mozilla Firefox. The captured image can either be saved into your hard disk as an image file or you can just captured it into your memory and insert into your favorite image editor and edit the image! Can't get what you want on your screen? Grab it instead!
Pixel Perfect
Pixel Perfect required Firebug to work. By toggling the composition on and off, the developer can visually see how many pixels they are off in development. It saved the last CSS position of your development and compare with the current one. It is something similar to PageDiff just that it is usually used by designers. Great stuff designer must have!
Opera View
Opera View like what it named render the page you are viewing as Opera. This helps you check your design compatibility with Opera. Excellent if you are working on cross browser design which you should.
MeasureIt
Every desinger will agree that MeasureIt is something necessary in your designing cycle. You want to measure something with ruler or with MeasureIt?
IE NetRenderer
Similar to many IE view,tab etc. but this will render the current page to IE view. Very similar to Opera view but just that it is for Internet Explorer.
Font Finder
Saw a font used by some attractive site? Use Font Finder to check out what font is being used on their site! Very easy to use, just right click and select font finder! Best for simplify human being like me!
Firesizer
Firesizer is a plugin you should not miss. There are other plugin that did the same as Firesizer but this is the most simple to use plugin you can find for resizing your browser in different size. This is best used to check on your design on different browser size. What will happen to it? Better check.
Web developer
Web developer one of the most popular plug-in for Mozilla Firefox! Why? It provides you with all the informatin you need on development in CSS! It provides all the information contains on the web CSS sheet and give you a detail information you need on a particular website. The most awesome feature is the edit CSS which allows you to edit your CSS page on the fly! This is a must have add-on for your Mozilla Firefox if you are in to web design and font end programming.
FireShot
FireShot is similar to ScreenGrab. They both capture browser screen shot. But unlike ScreenGrab, FireShot gives you the ability to edit and insert stuff onto your captured image. Below list the amazing stuff FireShot can do.
- uploaded to FREE public screenshot hosting
- saved to disk (PNG, GIF, JPEG, BMP)
- printed
- copied to clipboard
- e-mailed
- sent to configurable external editor for further processing.
If you are prefer simple and basic function scroll up and click ScreenGrab if you prefer multiple function please click FireShot image. =)
CSSViewer
CSSViewer is a simple CSS view tool for you to view on elements on the page. If you have webdeveloper, this may not be what you want. But to be simple this is quite good.
ColorZilla (25/4/2009)
ColorZilla one of the important design tool i forgotten! This is used to check the color of a particular element in your browser, adjust it and paste it on another program. Great stuff!
Status-bar Scientific Calculator (25/4/2009)
You will need this scientific calculator to help you calculate width and height or some graphic animation. This is something you will find it handle. It allows you to calculate on the browser instead of searching for the calculator on your desktop. We are talking about speed up web development ain't we? =D
CoolPreview (25/4/2009)
need inspiration? But there are so many links available? Preview it before clicking it then! This way you only see what you like and filter all the bad ones. Perfect for generating ideas and inspiration!
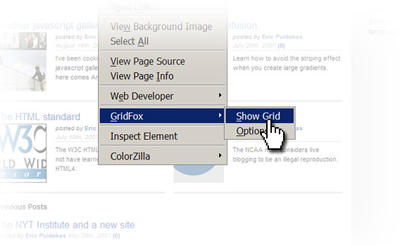
GidFox (29/6/2009)
GridFox Draws a grid on top of a website. This is useful for checking designs that are supposed to follow a grid-based layout.
And that is all the unique stuff i used on Firefox for my designing work. Notice that some of the important tools are not shown here because i have listen them on the other post which i recommended reading it at the begining of this post. Anyway, if i neglected any important plugin, please share with me and i will update the list again =)
















It is funny you don't even list Firebug, which is needed by at
least one plugin... I suppose it is so obvious now it doesn't even
have to be mentioned? PS.: I would add the word "Firefox" in the
title of this article...
Hi PhiLho, I believe you would have to go to the programmer side to
see Firebug. hmm..i though i wrote it on the beginning of the
article that there is a need to visit the programmer side as some
of the plugin is useful for some designers? Since not all designer
are programmer so i placed on the programmer side. I believe PhiLho
you can do programming right? =) Clay