Adobe Illustrator has a number of tools that Photoshop does not have, and is generally used to create icons as it can be edited infinitely and can be shrunk or increased in size without losing any picture quality. Below are some other great tips for using Illustrator and the wonderful effects that can be created.
How to create sketch style icons in Illustrator
![]()
This sketchy scribbled-in style is used by a lot of websites, and here's how to do it like you coloured it in with your pencil! Also, they were kind enough to have the AI source file for download so you don't even have to do it yourself, just download the file and snatch their icon. Remember to leave some feedback though, I'm sure they'll appreciate it! I'll be using this technique in my site too!
How to do a colourful lighting effect

So you think only Photoshop can produce amazing lighting effects? Illustrator can too! And this site demonstrates it pretty well. I think Illustrator is pretty underestimated in a lot of things that it can do, and there aren't enough tutorials out there to show what its capabilities are. It doesn't just draw.
How to create an alarm clock icon
![]()
This alarm clock looks pretty realistic and is illustrated largely with the help of the gradient tool. This site also has a pretty nifty and detailed tutorial to illustrate an open book using the 3d extrude and bevel tool.
How to create an open book with the extrude and bevel tool

How to create an abstract background

This would be pretty easy if you got the hang of Illustrator and is well-acquainted with the Blend tool. But if you haven't, this tutorial will teach you how! The blend tool is very underused in Illustrator but it's one of the most useful ones out there.
How to design your own funky digital character

Scan your sketches, upload them into Illustrator, and use the live trace to trace the paths of your character. You can then create your own personal funky cartoon character!

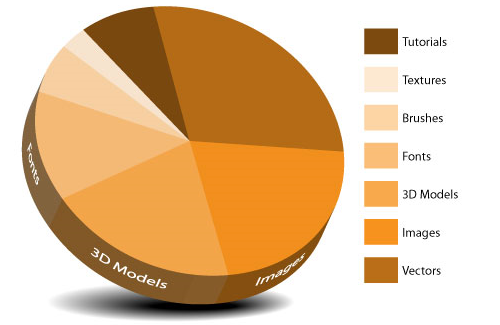
Need to create an awesome pie chart to impress your colleagues at your presentation? Here's how!
How to create a realistic candy bar

This article is a step by step tutorial on creating a realistic candy bar simply with the options contained in the Effects menu. It's amazing how simple the effect on the candy bar is just by adding a few touches of shadow and lighting on an otherwise flat image.
How to create a furry vector monster

The one striking thing about this monster, is the fur detail all over the body. Without it, it wouldn't look half as great. The tutorial has a detailed step-by-step instruction on how to create the monster as well as how to create the fur detail to create a little more depth to your cartoon character.
Creating a swatch gradient background effect

This pixellated gradient effect is a cool effect to use, and surprisingly really really easy to do with the blend tool (again, the blend tool is really really useful and one of the most powerful tools in Illustrator).



Very nice, thanks for sharing and refering.
This is fantastic, thanks for posting! I have been looking to start using Illustrator a lot more, but just didn't have many resources to turn to
you're welcome 🙂
Awesome list! Thanks for including mine. Digging and retweeting!