One problem i just came across while working on my WordPress plugin that many might not know is the danger of making mistakes on filter and the_content action hook. The importance of 'the_content' action hook and where this particular small sentence will affect your overall WordPress and caused it to malfunction if WordPress plugin developer used it carelessly (scary stuff). In this article, i will show you some of the mistake i made and what are the consequences in screen shot to inform WordPress plugin developers what will happen to WordPress when this two is being used wrongly.
What is 'the_content and filter?
In case you don't know what is filter and the_content action hook, filter is used in WordPress to filter the data between WordPress and its database. Short to say, you can manipulate the data retrieved from WordPress database before it shows out. The 'the_content' action hook is used to tell WordPress to print the content of the post, short to say, i am trying to manipulate the data from WordPress before displaying out to the end-user.
Problem
i have a test site which use to debug and test my plugin in a test environment before implementing it on the LIVE site. Everything goes well on the TEST since there is only one plugin but problem came when there are more than one plugin which hell can happen, not only deal to naming or method contradiction but some other unknown problem can occurred. One of the very rarely unforeseen problem is the filter and 'the_content' action hook problem. By the way, I am using WordPress v2.8 for testing.
Consequences
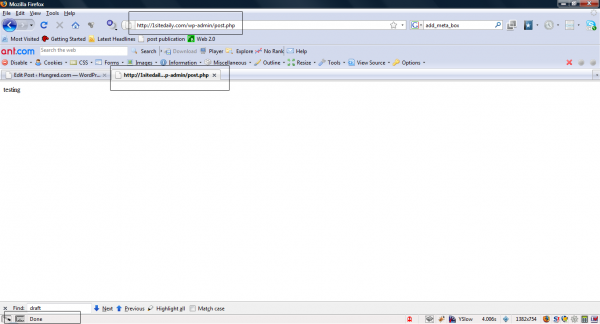
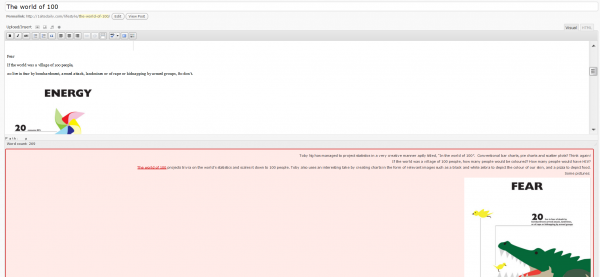
Many might not know what will 'the_content' affect the internal and external of WordPress (Many might aware of the external consequences but not the internal ones). Let's take a look at one of my plugin tester site (http://1sitedaily.com) who reported these problems to me. In the post page, she was typing the post and this particular red thing came out of no where!

This red post was either the previous post or the current post! It was caused by the use of 'the_content' action hook imappropriately (imagine how irritating will it be for the user). Once she clicked save as draft or worst when it suddenly auto save as draft and empty page is return!
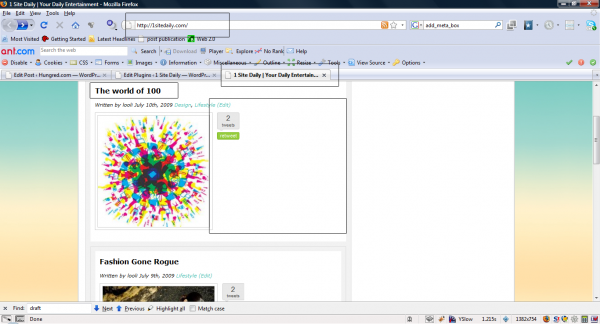
Although the page was saved, this is not acceptable! Internally, this is what will happen to the Administration panel when 'the_content' action hook is not being used appropriately. Nonetheless, if this method is not used appropriately for the external part, the content might not even be showing!
This has missing content on the front page.
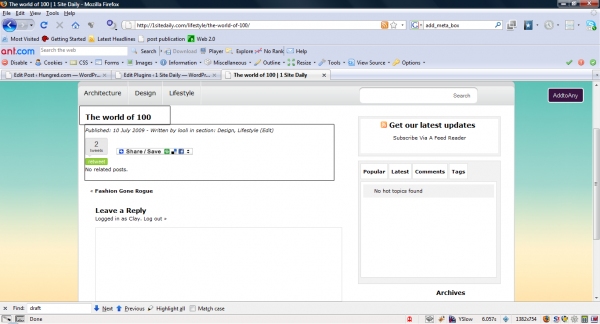
Same post with missing content on single page.
What happen?
So what really happen there? It is actually quite a silly mistake make by developers with PHP (even me) that usually forgotten by them when writing for a open source application. Deep in our mind, we think this is a new language with all the rule define by WordPress but its actually just PHP.The external mistakes was,
function article_example($content)
{
if($content != "")
{
echo $content;
}
else
{
echo "NOTHING FOUND";
}
}
add_filter('the_content', 'article_example');
Nothing seems wrong here, right? It will print out the relevant codes instructed on the template. But this is where the problem comes internally. Since filter event handler is also attached in the administration panel, anything that trigger 'the_content' in the administration panel will result in the above function execution (this means post page also uses 'the_content' to output the display we see on the editor). So, the red box appeared in WordPress was due to Ajax function being executed behind WordPress to save as draft and the function above was executed which duplicated a content out of the post. When the 'save as draft' button was clicked, a empty page (or any other words in the page which does not return the user back to the post page) was returned because the above function was executed and the echo statement was called. In PHP, during any execution or redirection was occurring, and echo statement will stop the page from redirecting. That is the main reason why the post page was not shown and other page appeared in front of the user.
The internal mistakes are something like this,
function article_example($content)
{
$content = "The content contains: ".$content;
}
add_filter('the_content', 'article_example');
which the developers forgotten to output or return the correct value back to WordPress. The other thing that might occurs will be semantic errors or logic error.
Correct way of displaying filter and 'the_content'
Save yourself some time, in WordPress to echo a statement when using the filter statement ALWAYS use return,
function article_example($content)
{
return "The content contains: ".$content;
}
add_filter('the_content', 'article_example');
returning the value using filter will also resulting the display of the modified content! No problem will occurs like the above one when using return instead of echo although it also do the job!