Firefox is really good web development tool for both web developer and designer for many years. However, it is getting slower and utilize a lot of resources which can be as much as 2GB on my laptop which really doesn't seems to justify. The best alternative i am looking at? Chrome. (DEFINITELY NOT IE ! RAGE!) Here are 25 Google Chrome extension that every web developer and designer will definitely be interested to have.
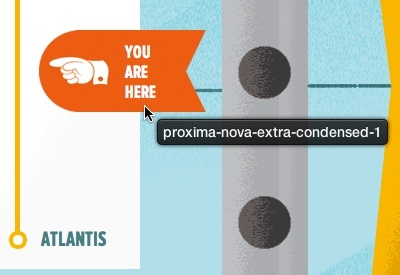
WhatFont
What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant.
It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.
Even web developers and designers will shout "YEAH!" with this extension.
Pretty Beautiful Javascript

Automatically makes Javascript files you come across on the net look great! Combines both Beautifier (http://jsbeautifier.org/) and Prettify (http://code.google.com/p/google-code-prettify/) to unpack/unobfuscate, format, and add syntax highlighting. No need for copy/pasting or anything else it all happens on the fly for your convenience.
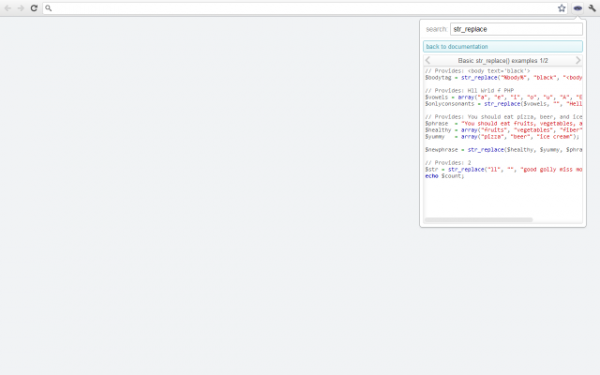
PHP Ninja Manual
With PHP Ninja Manual you can search easily and very quickly in PHP 5.3 documentation in 7 languages. Speed is everything we want in web development.
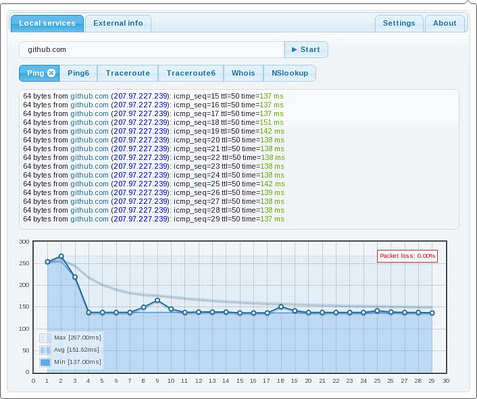
CoNetServ (Complex Network Services)
Extension that integrates network tools into the browser. I find it pretty useful for both network and web developer to know their server well.
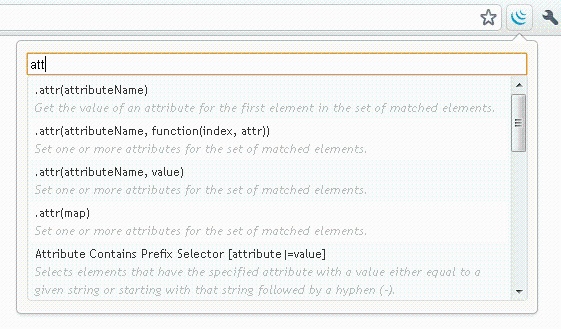
jQuery API Browser
Simple extension for jQuery developers that allows quickly search through API documentation. Web developers and designers who uses jQuery surely find this valuable.
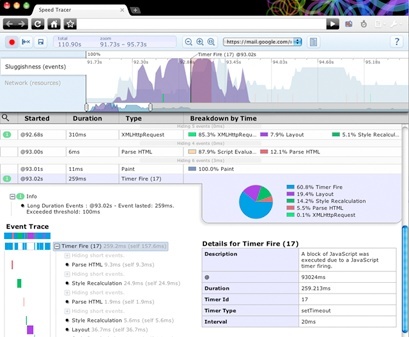
Speed Tracer

Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs.
Chrome Sniffer
This extension will help web developer to inspect web framework / CMS and javascript library running on current browsing website. An icon will appear on address bar indicates the detected framework. Version detecting is being implemented. One of the most interesting thing a web developer will want to know.
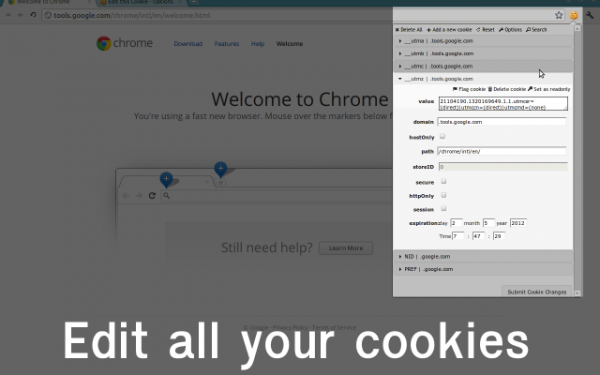
Edit This Cookie

Edit This Cookie is a cookie manager. You can add, delete, edit, search, protect and block cookies!
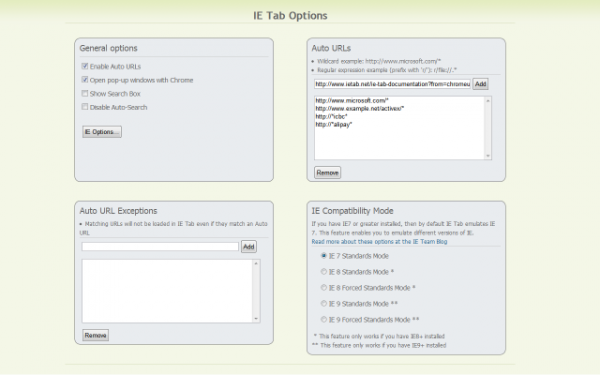
IE Tab (Windows)

It exactly emulates IE by using the IE rendering engine directly within Chrome. This will enable you to use ActiveX controls and test your web pages with different versions of IE (IE6, IE7, IE8, or IE9). Any web developers and web designers will definitely want a Chrome plugin that can assist you will cross browser issues.
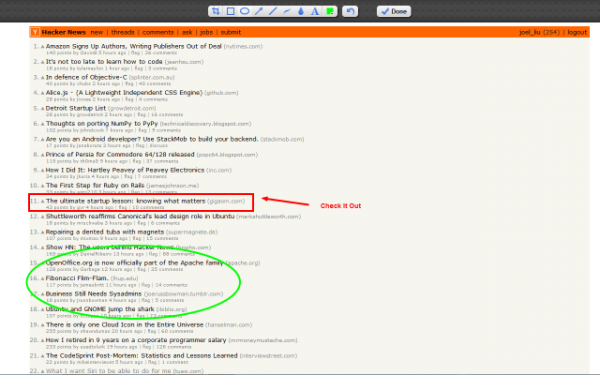
Awesome Screenshot: Capture & Annotate
Capture the whole page or any portion, annotate it with rectangles, circles, arrows, lines and text, blur sensitive info, one-click. One of the easiest and most powerful screen capture apps on Chrome. For both web developer and designe will definitely want this on your Chrome so that you can explain to your client more clearly on what are you referring on the site. Picture speaks a thousand words.
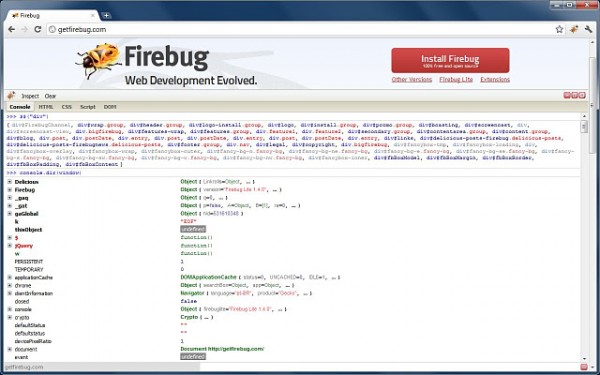
Firebug Lite for Google Chrome

Firebug Lite is not a substitute for Firebug, or Chrome Developer Tools. It is a tool to be used in conjunction with these tools. Firebug Lite provides the rich visual representation we are used to see in Firebug when it comes to HTML elements, DOM elements, and Box Model shading. It provides also some cool features like inspecting HTML elemements with your mouse, and live editing CSS properties.
However, for web developer who is using this you might face problems as not all features are available on a lite version. Here are some of it which you might want to take note of.
- Cannot read external resources
- Won't work well on pages with frames
- JavaScript debugger isn't available
- Net Panel isn't available
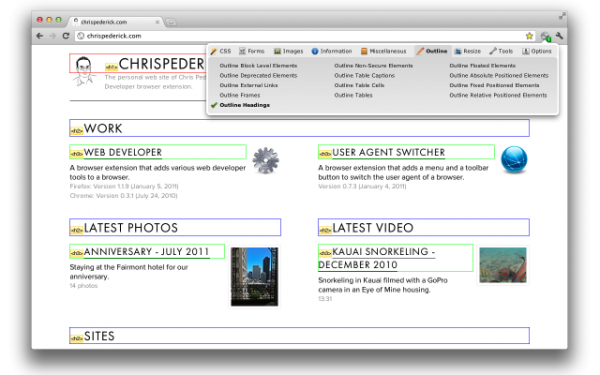
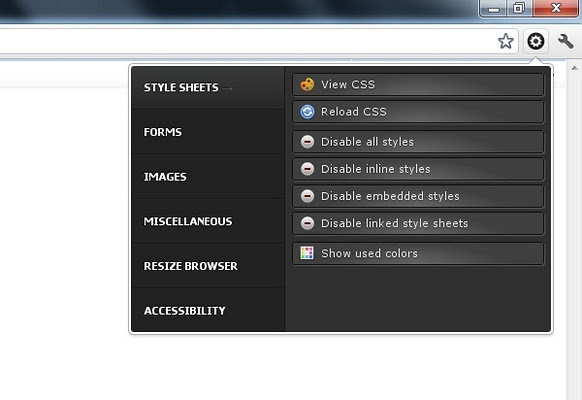
Web Developer
The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the popular Web Developer extension for Firefox written by the same person and best of all, we will be enjoying it on Chrome!
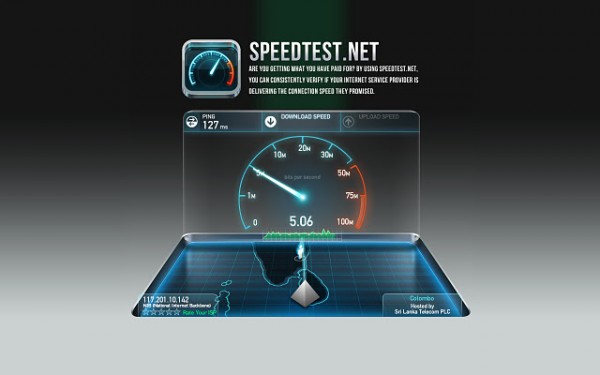
speedtest.net
Sometimes things doesn't go well and you will start wondering whether its your internet connection issue. Test it on your Chrome straight away!
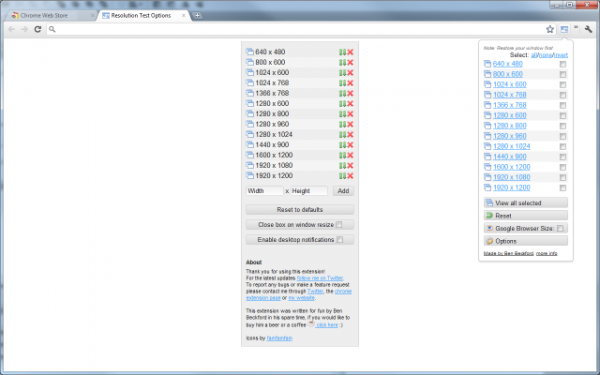
Resolution Test

Resolution Test changes the size of the browser window for developers to preview their websites in different screen resolutions. It includes a list of commonly used resolutions and the ability to customise that list. It also gives users the option to turn on Google Browser Size. Something web developers and designers won't want to miss.
Pendule

Pendule extended web developer tools for Chrome. It gives you more features for both web developer and designers could ever think of. Something similar to web developer tool above but built within Chrome developer tool.
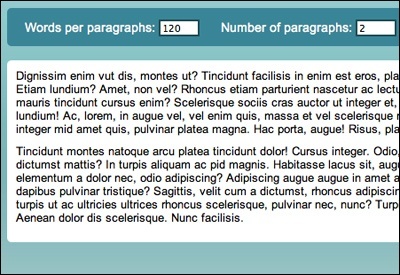
Lorem Ipsum Generator

Both web developer and designer will appreciate this Chrome extension whenever they want to test a particular form or just throw some text into a design.
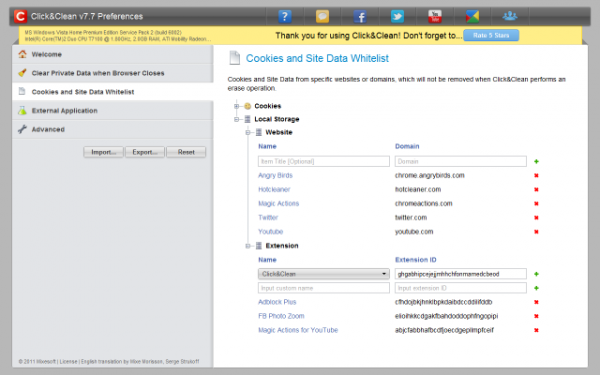
Click&Clean (Windows)

For windows user, you are in luck. Click & Clean is something you want to have on your list, especially web developers. Just think of all the clearing of cache makes me headache but that's not all this Chrome extension do.
- Scan your PC for Malware
- Delete your browsing history,
- Remove download history,
- Erase temporary files,
- Clear cookies and Empty cache,
- Delete client-side Web SQL Databases
- Remove Flash Cookies (LSOs)
- Protect your privacy by cleaning up all traces of your internet activity,
- Clean up your hard drives and Free up more disk space, icluding secure file deletion using external applications, like CCleaner or Wise Disk Cleaner.
- Watch flash videos offline, without being connected to the Internet!
Web Edit

Just press F12 on any http:// webpage, and edit text and delete things like photos, and embed elements. You can even delete a YouTube video off a page! Once you've had your fun, just press F2 to turn off edit mode, for a convincing looking defaced webpage. Web designers will definitely find this useful infront of your client.
Eye Dropper

Eye Dropper is extension for Google Chrome and Chromium. It allows you to pick color from any webpage or from advanced color picker. It is great tool for web developers.
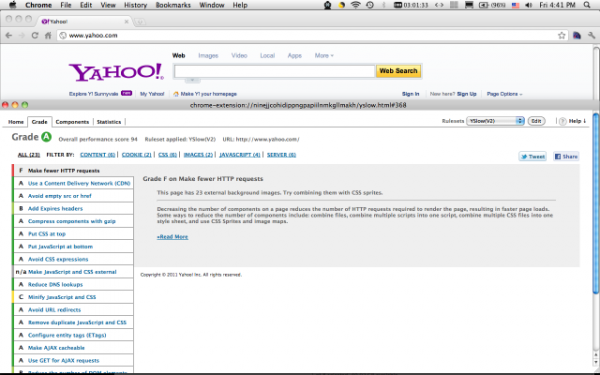
YSlow
YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages. YSlow grades web page based on one of three predefined ruleset or a user-defined ruleset. It offers suggestions for improving the page's performance, summarizes the page's components, displays statistics about the page. bla bla bla.. i bet most web developers know more than i do.
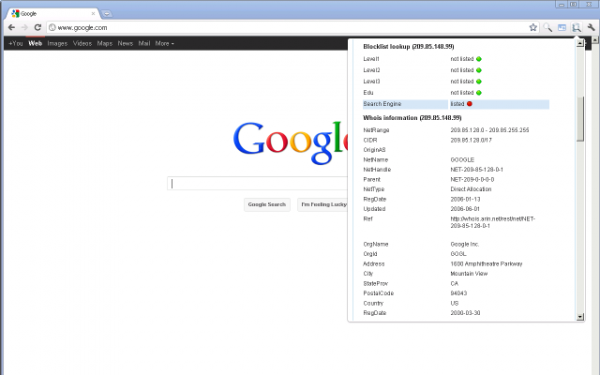
IP Address and Domain Information

Web developers and designers often have to assist their client with domain stuff. Whois.is is probably somewhere we always visit. Before even going to google, this might just tells us more about our client before approaching them.
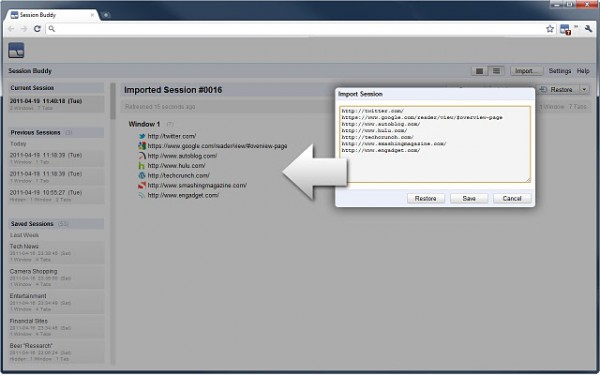
Session Buddy

Web developers will find this pretty handle. Session Buddy is a flexible session management extension that allows you to easily save, edit, and restore your browser sessions.
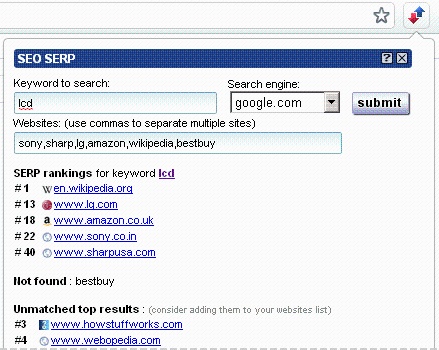
SEO SERP

A simple tool to quickly check the position of a list of sites given a keyword.
For example, on the sample image you can see Wikipedia ranking #1 and Amazon ranking #18 for the keyword "lcd".
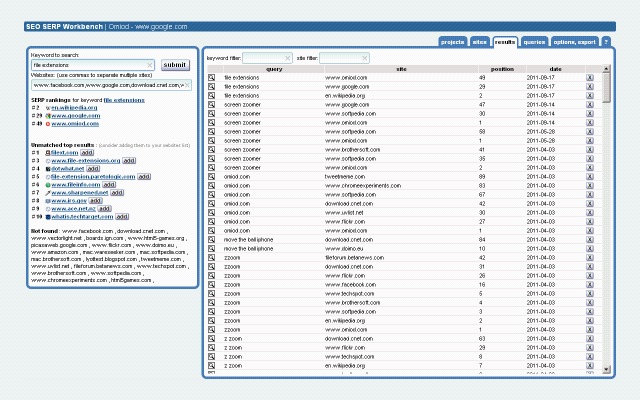
SEO SERP Workbench

A tool to quickly check the position of multiple sites (yours and your competitors) given a keyword. Many countries are supported. Web developers like me will definitely welcome such extension on my Chrome.
HTML5 Pointers!

A HTML5 Collection resources for those of you who wish to know more about html5 and wanted to try out the power of html5.