I will try to show you how to create a simple concrete5 template! You can also learn it yourself by watching this video on c5 website.
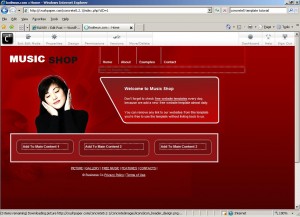
Firstly, download a template from any template site and save it on your computer. For my example, i will visit http://www.freewebsitetemplates.com/ and download the template 'Music shop template'.
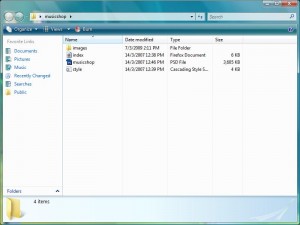
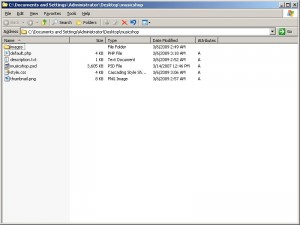
Once the downloaded file has been unzip you should see the following files,
In order to make c5 recognize our template, we will have to make a little changes on this static html template.
Firstly, we have to change the file 'index.html' to 'default.php'
Secondly, we have to add a new .txt file called 'description.txt'. This file will describe our template on C5. Note that the first line will be the name of the template and the second line will be the description of our template as shown below.
Thirdly, we will add a thumbnail for our new template. This thumbnail should be the size 120x90 graphic image, .png extension and name thumbnail.png.
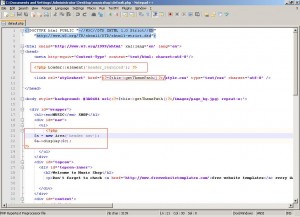
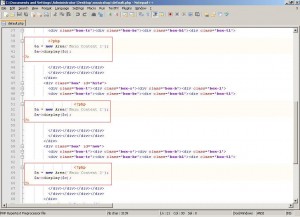
This is all we need for our new template to be recognize by C5 but we still have an important thing we will need to do before the template work flawless with C5! We will need to edit the content of 'default.php' that we have changed previously. The following shows the changes made on the file.
This might get a bit complicated but i will try to explain it clearly. The above picture highlighted in red boxes is the command given to C5 so that C5 is able to distinct which areas are editable.
<code>
<?php
$a = new Area('Main Content 1);
$a->display($c);
?>
</code>
We see the above code shown on the second picture highlighted boxes. This tells C5 which part is editable and the editable area is a content area with the name 'Main Content 1'.
<code>
<?php
$a = new Area('header nav');
$a->display($c);
?>
</code>
This tells C5 that this is a navigation bar on the header level which gave it the name 'header nav'. If another name is given, it will be categorized as a new type. Thus, there are a few standard names used in C5 to allow C5 to identify what does the editable area represent.
<code>
<?php Loader::element('header_required'); ?>
</code>
This is the most important instruction for our template! Without this, the edit bar will not be shown on top of our new template! We placed this between the tag as shown on the first picture above.
<code> <?=$this->getThemePath()?>/ </code>
Lastly, this code is placed on EVERY src or href that tells the template where to retrieve our css/javascript/images. Thus, for every html code written with src="" or href="" to retrieve css/javascript/images we must place the above code to tell the template where is our new location in C5.
The picture above shows the end result files that should be contained in the template file we have downloaded after all of the changes we have made.
Once you get the files shown on the above picture, we will copy this template folder to c5 'theme' folder. Then proceed to login to your c5 control panel account and go to section 'Pages and Themes' you will see a new theme that we have just created!
Click install and activate it! viola~
if you edit the new theme you will see the below result.
Hope this helps =)
Update: 1st April 2009
i have recently created a concrete5 for someone at cocoonsg.com. They have fully ultilized the ability of c5 which i'm quite impressed with~












Hello, very nice tutorial. I wanted to make a mention of a few things here which might warrant a change. Totally up to you though.
I would move the header_required to directly before the closing head tag. This makes sure that concrete5 doesn't have a style overwritten by the css that prints out from the header_required file.
Also it is recommended that you have a main.css for your layout, and a typography.css which tinyMCE will attempt to pick styles from.
Also to pass css through the customization engine which parses css comments and allows changing of values it is best to use this code:
@import "getStyleSheet('main.css');?>"
Thanks Scott. Appreciate your contribution here.
Nice tutorial! One small thing though - you're using "<?=". I know, this looks nice but unfortunately it doesn't work on all servers since it needs short_tags to be enabled and since Concrete5 doesn't need it anymore, a few concreters might get an error due to this.
I enjoyed your article. thanks
Yup Remo, Thanks for the update! Been a while since i update this post. Here's a follow up, it is best to use <?php instead of <? or <?= or any short tag because not all server open up short_tags in their php.ini file like what Remo had said. In case you are wondering what is <?= it is equivalence to <?php echo . If I'm not wrong Remo is one of the active member of Concrete5, you may want to visit his site for more Concrete5 information. Cheers!