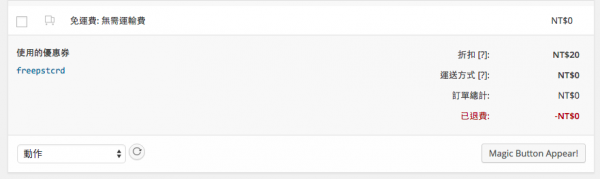
Another Woocommerce hook that i search high and low for it but in the end dig it out from the source code itself. What happen if you would like to create a custom button on Woocommerce admin order page? Something like the image below?

Looks like something you need? It's pretty easy by using a hook call 'woocommerce_order_item_add_action_buttons'.
woocommerce_order_item_add_action_buttons woocommerce button hook
Basically this hook allows you to add custom button similar to the one woocommerce has and ensuring that you don't hack or edit the core code to get what you want. Here is a snippet of what i did.
// add new button for woocommerce
add_action( 'woocommerce_order_item_add_action_buttons', 'action_woocommerce_order_item_add_action_buttons', 10, 1);
// define the woocommerce_order_item_add_action_buttons callback
function action_woocommerce_order_item_add_action_buttons( $order )
{
echo '<button type="button" onclick="document.post.submit();" class="button generate-items">' . __( 'Magic Button Appear!', 'hungred' ) . '</button>';
// indicate its taopix order generator button
echo '<input type="hidden" value="1" name="renew_order" />';
};
// resubmit renew order handler
add_action('save_post', 'renew_save_again', 10, 3);
function renew_save_again($post_id, $post, $update){
$slug = 'shop_order';
if(is_admin()){
// If this isn't a 'woocommercer order' post, don't update it.
if ( $slug != $post->post_type ) {
return;
}
if(isset($_POST['renew_order']) && $_POST['renew_order']){
// do your stuff here after you hit submit
}
}
}
dump the above snippet to your function.php file and you should see the "magic button appear!" button on your woocommerce admin order page.
A little bit of explanation here, what the above code does it create a button which the woocommerce_order_item_add_action_buttons hook does the trick
// add new button for woocommerce
add_action( 'woocommerce_order_item_add_action_buttons', 'action_woocommerce_order_item_add_action_buttons', 10, 1);
// define the woocommerce_order_item_add_action_buttons callback
function action_woocommerce_order_item_add_action_buttons( $order )
{
echo '<button type="button" onclick="document.post.submit();" class="button generate-items">' . __( 'Magic Button Appear!', 'hungred' ) . '</button>';
// indicate its taopix order generator button
echo '<input type="hidden" value="1" name="renew_order" />';
};
I've place a hidden button to identify the submit is hit from this button. Next, since woocommerce admin order page is also a post page, all i have to do is to attached it with a post handler hook.
// resubmit renew order handler
add_action('save_post', 'renew_save_again', 10, 3);
function renew_save_again($post_id, $post, $update){
$slug = 'shop_order';
if(is_admin()){
// If this isn't a 'woocommercer order' post, don't update it.
if ( $slug != $post->post_type ) {
return;
}
if(isset($_POST['renew_order']) && $_POST['renew_order']){
// do your stuff here after you hit submit
}
}
}
and make sure that this handle only runs if its a shop_order type and we are good to go! That's all! Enjoy!