First I made an unordered list in my html body with two links that I wanted. Here's an example below.
<div> <ul> <li id="girl"> <a href="http://looliwun.com">looliwun</a> </li> <li id="boy"> <a href="http://hungred.com">hungred</a> </li> </ul> </div>
This would result in a basic unordered list.

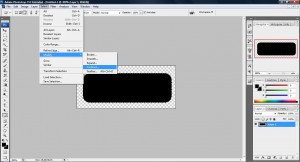
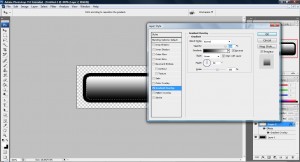
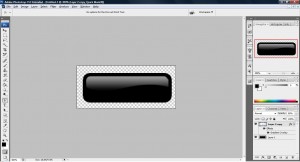
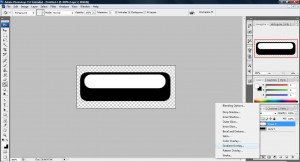
I styled it in css using two pictures I made with Photoshop
ul
{
list-style: none; /*removes the underline below the link*/
margin: 0; /*removes the margin*/
padding: 0; /*removes the padding*/
}
ul li
{
float: left; /*this makes the element displays in a horizontal line*/
margin: 0;
padding: 0;
}
ul li a
{
color: #777;
display: block; /*The element will be displayed as a block level element */
width: 75px; /*This allows the picture to be fit in the block*/
padding: 60px 10px 5px; /*There is 60px of padding on the top, 10px of padding on the right and left, and 5px of padding on the bottom*/
text-align: center;
text-decoration: none; /*removes all text decoration*/
}
ul li#girl a
{
background: transparent url(blablabla_files/rabbit.png) no-repeat top center; /*this makes the picture appears in the top center without any repeats*/
}
ul li#boy a
{
background: transparent url(blablabla_files/rawr.png) no-repeat top center;
}
ul li#girl a:hover,
ul li#boy a:hover
{
background-color: #FFFBC6;
/*this makes the color of the text change when the mouse hovers over the link*/}
ul li a:hover
{
color: #000 /*this makes the color of the text change when the mouse hovers over the link*/
}
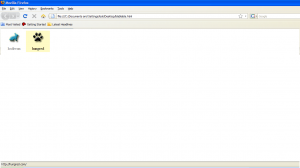
This would make my link look like this

When my mouse hovers over the link, the background colour changes to yellow, and the text of the link changes from gray to black.