Well, this is not new and can be easily found on jQuery UI but you will have to download jQuery UI and use it as if it is a plugin. But for my case, i wanted to find out and construct an easy and nice slider for myself. Many will skip this step and use jQuery UI instead. But when it come to customization for vertical slider, it may come to a good use for developers or even designers to know how this is being made (you can look into the code of a plugin but it will definitely take more time).
The Problem
I am currently building a gallery similar to the current Slider Gallery plugin. But i wish to know how slider can be achieve easily without using the existing plugin or library (learning purpose). The gallery can have vertical or horizontal slider and customize the outlook to my personal need.
The Solution
I can use the existing jQuery plugin or study them to construct a jQuery slider easily. But plugin codes contain many DOM manipulation to construct HTML structure automatic in order to ease the job needed for developers or designers. In return, we eliminated the efficiency of the website because of the extra codes required in the plugin to do things automatically. Personally, i will prefer something simple and easy to understand for future enhancement and maintenance by myself (i believe majority developers or designers will love simple stuff to work with). Thus, i brainstorm something similar to a slider which might not have the same concept as jQuery UI (i never actually look at it) but should be around the same.
The Concept
Before we go into the actual coding, i like to write a small concept out for myself to understand this in the future. Basically, we need two things in a slider, the scroller and scroll bar. But this two things are not enough. There is a need for an outer container to place these two. Why? Because we need to align both scroll and scroll bar together. Therefore, both the scroller and scroll bar will have to be position in absolute. The most outer container will be position relative to prevent the absolute positioned containers from getting out of the constraint area. So we will have something as shown below,

In order to move it accordingly, we will move the variable 'left' since the scroller is positioned absolute and use variable 'top' if we are moving vertically.
The Code
The code will be split to three part, HTML, CSS and jQuery. This is best to simplify the overall concept.
HTML
The HTML code is fairly simple and straight forward. We will create the three container which were mention on the concept section as shown below,
<div id="scrollcontainer">
<div id="scrollbar">
</div>
<div id="scroller">
</div>
</div>
i have placed the id for each container so that we can manipulate them when we come to jQuery coding. Short and clear.
CSS
In the CSS, this play a much bigger role as most of the display is done in here. For the outer container we will just need it to be set to display:relative, provide a width and align to center. For scroller and scroll bar will required more declaration.
#scrollcontainer
{
margin: 0 auto;
text-align: center;
position: relative;
width: 907px;
}
#scrollbar
{
width: 907px;
height: 40px;
position: absolute;
top: 0;
left: 0;
background: transparent url('../images/scrollbar.png') no-repeat;
}
#scroller
{
background: transparent url('../images/scroller.png') no-repeat;
width: 196px;
height: 40px;
position: absolute;
left: 0px;
top: 0px;
}
Basically i set my scroll bar width and height so that the image can be placed into it. Finally, the container with the scroll bar image is set to position absolute with the top and left set to '0' in order for all browser to align properly ( or else you will see IE having problem). Similarly, the scroller part was also being done in this way. Simple enough.
jQuery
As usual, this is the most complex part which you should focus more. We will need to define some variable before we attached any event handler and other operation.
var myoffset = $('#scroller').offset();
var myxpos = parseInt(myoffset.left);
var width = parseInt($('#scrollbar').css("width")) - 196;
var action = false;
We will need to declare the above variable so that we can easily maintain them when required without manipulate the inside logic of the slider. The variables are explain below,
- myoffset: this is the offset position of the 'scroller' container. Similarly, this object return contains 'scroller' position
- myxpos: using 'myoffset' object, we retrieve the 'x-axis' position
- width: this is the actual width of the scroll bar (we substract 196 because the scroller width is 196px)
- action: this is to indicate whether the scroller was clicked and holded
Now we will have to grab the coordinate of the mouse position and attach the event handler required for the slider to work.
$().mousemove(function(e){
})
The above will gives us the position of our mouse coordinate. Now will will look at the overall code within mousemove declaration.
$().mousemove(function(e){
var move = parseInt(e.pageX-myxpos);
$('#scroller').mousedown(function(){
action = true;
})
$('*').mouseup(function(){
action = false;
});
if(move <= 0)
move =0;
if(move >= width)
move = width;
if(action)
$('#scroller').css("left", (move)+"px");
})
The 'move' variable gives us the real mouse position. Since the most left of the screen will gives us '0px' but it is not necessary that the scrollbar will always be at the most left of the screen. It can be at the center of the screen where the position of its starting point is also '0px'. Thus, we will need to subtract away the distance between the scroll bar containers and most left of the screen. Short to say, our mouse X coordinate will always be bigger than our scroll bar X coordinate. So we will have to make it similar by doing some subtraction.
The 'move' variable is troublesome explanation, let's move on. We attached two event handler to mousedown and mouseup to detect whether the user clicked on the 'scroller'.
Finally, we will detect whether the 'real mouse position' has moved over the constrained area and set the 'real mouse position' to the minimum or maximum of the area (indicate black on the concept section image). This is required so that it can move smoothly when it reaches the end of the scroll bar. We also use the variable 'action' to detect whether the 'scroller' was clicked before it is able to move.
The overall jQuery code for a slider to work is as follow,
$(function(){
var myoffset = $('#scroller').offset();
var myxpos = parseInt(myoffset.left);
var width = parseInt($('#scrollbar').css("width")) - 196;
var action = false;
$().mousemove(function(e){
var move = parseInt(e.pageX-myxpos);
$('#scroller').mousedown(function(){
action = true;
})
$('body').mouseup(function(){
action = false;
});
if(move <= 0)
move =0;
if(move >= width)
move = width;
if(action)
$('#scroller').css("left", (move)+"px");
})
});
P.S: This is just a simple version on how slider can be done. It can definitely be improved! But this is just to illustrate a Silder for your understanding.
P.S: The full version without using jQuery Plugin or UI can be found at Tutorial: How to make your own simple and nice Slider with jQuery part 2
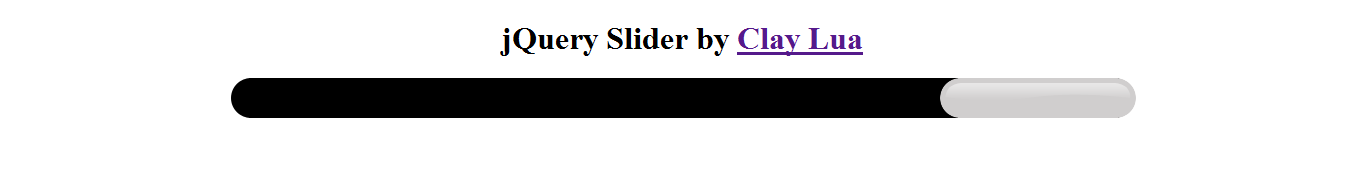
The Demo
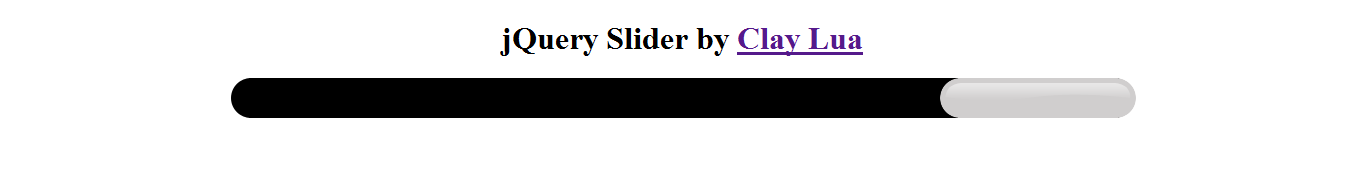
The explanation might not work for you let's look at the demo i prepared which locate at jQuery slider demo, the image can be seen below,

Unfortunately, i did not make the container dynamic (means you can move them around) to test the important of the 'move' variable as describe above. Nonetheless, you can always download the demo down to your local PC at jQuery Slider demo files and modify the CSS position to test the slider! Hope you learn something too!