Let me guess. The topic looks like a huge application that should be placed into a plugin instead of a tutorial? My reason is placing a system into a plugin will confuse yourself and your future programmers. Maintenance and future enhancement will kill you. I like things being kept simple and nice. So i write a tutorial for you instead. The end product can be seen below,

Problem
As always, if there is no problem i won't really write a tutorial. My problem was "I wanted a simple image management system but all i found was FTP application in Google". The basic idea was to have a simple management system for the existing user that had already logged into the system. Therefore, a FTP which required a username and password will definitely be OUT. I think about it and find it quite simple which roll me out to write out the application itself using jQuery
Requirement
This tutorial will require a fair bit of the following languages
- PHP
- jQuery
- JavaScript
- XHTML
- CSS
Definitely you will have to read a bit more but i try not to write too long to confuse you.
Concept
Let's start witht he concept of this simple application. The objective is to reuse and simplify the whole system without making the whole code look complicated and confusing for anyone to modify the code (i used to write 1 straight line of jQuery without needing to stop and found that i can't maintain my own code after sometime). So like MVC architecture pattern (ignore the MVC part if you want), we will need to split the structure, design and operation apart which connect to the server for communication. Simple to say we are splitting them as follow,
- Structure = HTML
- Design = CSS
- Operation = JavaScript & jQuery
- Server = PHP
Although it may be difficult but try to remember that anything that required to display for the first time will be file under structure and etc.
Let's roll out
Since i have already done the coding on my WordPress plugin and tested with it, i will just show you the coding and explain the reason for doing so. This section will be split into four sub section as what i have wrote on the concept section.
Structure
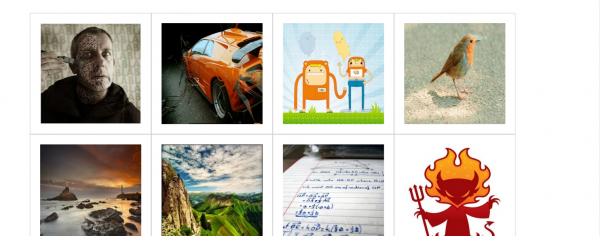
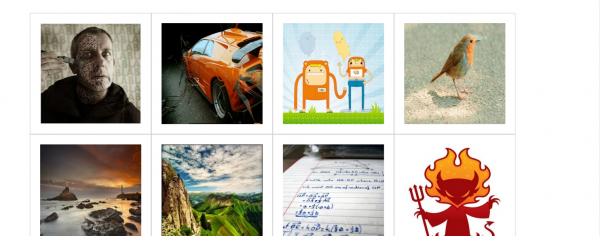
We will need to display all the images or files out of the folder that our user is going to manage. The following code will do just nice. Straight to the point.
<div id="body">
<div id='frame'>
<div id='container'>
<?php
$path = getcwd()."/../random/";
$files = glob($path.'/*');
$files = array_filter($files, 'is_file');
foreach($files as $file)
{
$file_name = basename($file);
$url = $_SERVER["SERVER_NAME"]."/wp-content/demo/jQuery-file-management-system-how-to/random/".$file_name;
echo "<div class='box'><img title='".$file_name."' src='".$url."'/></div>";
}
?>
</div>
</div>
</div>
Please take note that all of the files contain in the folder are image. So once we have taken out all the files to display, now we will have to structure those pop out box for our user to perform action with the following codes.
<div class="navbox" id="navbox">
<input type="button" class="hpt_rename" onclick="renameBox()"/>
<input type="button" class="hpt_remove" onclick="deleteBox()"/>
<input type="button" class="hpt_cancel" onclick="cancel()"/>
</div>
<div class="navbox" id="renamebox">
<input type="input" id="input_rename" />
<input type="button" class="hpt_rename" onclick="rename_confirm()"/>
<input type="button" class="hpt_cancel" onclick="confirm_cancel()"/>
</div>
<div class="navbox" id="deletebox">
<p>Are you sure?</p>
<input type="button" class="hpt_remove" onclick="delete_confirm()"/>
<input type="button" class="hpt_cancel" onclick="confirm_cancel()"/>
</div>
<div class="navbox" id="messagebox">
<p id="errormsg"></p>
<input type="button" class="hpt_retry" onclick="retry()"/>
<input type="button" class="hpt_cancel" onclick="confirm_cancel()"/>
</div>
<div class="navbox" id="okbox">
<p id="okmsg"></p>
<input type="button" class="hpt_ok" onclick="hideAllBox();appear();"/>
</div>
What we have here?
- Navigation pop out box structure
- Rename pop out box structure
- Delete pop out box structure
- Error message box pop out structure
- OK pop out box structure
So the structure is being placed here instead of dynamically writing them out using jQuery since it is not required to be dynamically we do not want to add in complexity into the always complex JavaScript. And that is all for the structure!
Design
Let's style the structure a bit to give them a little bit of effect for the end user. The very basic part will be to style the overall alignment of the display.
body
{
margin: 0 auto;
text-align: center;
}
#frame
{
width: 90%;
margin: 0 auto;
text-align: center;
padding: 2em;
}
.box
{
float: left;
border: #CCC solid 1px;
padding: 1.5em;
}
.box:hover {
background: #CCC;
cursor: pointer;
}
- all element of the body to center
- set the frame width and align to center
- each element in the frame will float against another
- on hover effect for each box of image
This is all we need to style the basic structure! Next the pop out box!
.navbox
{
background: #FFF;
width: 220px;
height: 110px;
padding: 1em;
border: #CCC solid 1px;
position: absolute;
z-index:2;
cursor: pointer;
text-align:center;
margin: auto;
left:50%;
top:50%;
margin-left:-110px;
margin-top:-55px;
display:none;
}
input
{
width: 100px;
height: 50px;
border: 0;
cursor: pointer;
text-align:left;
}
.hpt_rename
{
background: transparent url('../images/rename.png');
}
.hpt_remove
{
background: transparent url('../images/remove.png');
}
.hpt_cancel
{
background: transparent url('../images/cancel.png');
}
.hpt_retry
{
background: transparent url('../images/retry.png');
}
.hpt_ok
{
background: transparent url('../images/ok.png');
}
#input_rename
{
display: block;
width: 200px;
border: #CCC solid 1px;
}
Basically the above code just assign each image to the respective button and align the pop out box at the center. That's all the important thing to know!
Operation
JavaScript and jQuery code are next. There will be a lot of methods but each method will be quite short to promote reusability. Short and clean. Initially, we will have to assign an event handler for each element on the screen with the following code.
var currentObj = null;
var fail = '';
jQuery(document).ready(function() {
attach_handler();
});
function attach_handler()
{
$('.box').click(function(){
currentObj = this;
$('#body').css({"position":"absolute", "z-index": "1", "top":0,"left":0,"overflow":"hidden","background":"#000"}).animate({opacity: 0.3},500, function(){$('#navbox').css("display", "block");});
window.scrollTo(0,0);
});
}
The method attach_handler() is really easy to understand. In term of English, the statement is saying that each element in the image will have a handler that assign its object to 'currentObj' for future references, turn the screen to black and display the navigation box. Finally, scroll it up to the top of the screen. The fail variable if used to verify which action has fail.
Now, notice that each button has an event handler on the structural part which will be passed into the following methods
function cancel()
{
hideAllBox();
appear();
}
function appear()
{
$('#body').css({"overflow":"visible", "position":"absolute", "z-index": "0", "background":"#FFF"}).animate({"opacity": 1},1000);
}
function renameBox()
{
hideAllBox();
$('#renamebox').css("display", "block");
}
function deleteBox()
{
hideAllBox();
$('#deletebox').css("display", "block");
}
function messagebox()
{
hideAllBox();
$('#messagebox').css("display", "block");
}
function okbox()
{
hideAllBox();
$('#okbox').css("display", "block");
}
function hideAllBox()
{
$('#renamebox').css("display", "none");
$('#deletebox').css("display", "none");
$('#messagebox').css("display", "none");
$('#navbox').css("display", "none");
$('#okbox').css("display", "none");
}
What does the above small little methods do? Display and Hide the box accordingly! Short and sweet? But the main important part is actually the appear method that i would need to explain. It is doing the opposite of what the each element action handler does. It make the pop out box disappear instead of appearing. (appear as in appearance of the screen)
Next are the confirmation buttons and retry button.
function getSelectedFileName()
{
oldname = $(currentObj).children('img')[0];
oldname = $(oldname).attr('title');
return oldname;
}
function delete_confirm()
{
filename = getSelectedFileName();
ajaxCall('D', filename,'');
}
function rename_confirm()
{
var available = true;
var newname = $('#input_rename').attr("value");
var rename = document.getElementById('input_rename');
if(isAllowedName(rename,"Found Invalid Character! Rename Failed. Only symbol '-' or '_' allowed"))
{
$('#body').contents().find('img').each(function(){
oldname = $(this).attr('title').split(".");
if((oldname[0]).toLowerCase() == newname.toLowerCase())
{
available=false;
return;
}
});
if(available)
{
oldname = getSelectedFileName();
ajaxCall('R', oldname,newname);
}
else
alert("The name has been taken. Please choose another name");
}
}
function retry()
{
fail == 'D'?delete_confirm():rename_confirm();
}
First! Notice we used fail variable in retry()? This is the global variable we first declare on the top of the screen. The two other confirmation are delete and rename. delete is straight forward. Get the file name of the object ( which is why each event handler has to identify themselves to the global variable ) and send them through to the server request method. Rename will required more validation to be done since it is a textbox. But after validation checking we will also do the same as the delete function (send in the request).
Next. The Ajax function and validation methods. But let's start with validation method.
function isAllowedName(elem, helperMsg){
var alphaExp = /^[-_0-9a-zA-Z]+$/;
if(elem.value.toLowerCase().match(alphaExp)){
return true;
}else{
alert(helperMsg);
elem.focus();
return false;
}
}
regular expression to check for valid character and symbols allowed etc. and display a message if it fail. return true or false. Normal validation procedure (notice space is not allowed). Now we go to the longest codes in the whole script (47 line?), the ajax function.
function ajaxCall(caller, nameold, namenew)
{
$.post("hpt_operate.php", { op: caller, oldname: nameold, newname: namenew }, function(data){
if(caller=='D')
{
if(data == "1")
{
$("#okmsg").html("Delete Successful");
$(currentObj).remove();
okbox();
}
else
{
fail = 'D';
$("#errormsg").html("Delete has fail, Please try again later or contact <a href='[email protected]'>Clay</a>");
messagebox();
}
}
else if(caller=='R')
{
data = data.split("||");
if(data[1] == "1")
{
$("#okmsg").html("Rename Successful");
var domain = 'http://' + window.location.hostname + '/wp-content/plugins/hungred-post-thumbnail/images/random/'+data[0];
$(currentObj).parent().append("<div class='box'><img title='"+data[0]+"' src='"+domain+"'/></div>");
$('#input_rename').attr('value','');
$(currentObj).attr('title', namenew);
$(currentObj).remove();
$('.box').click(function(){
currentObj = this;
$('#body').css({"position":"absolute", "z-index": "1", "top":0,"left":0,"overflow":"hidden","background":"#000"}).animate({opacity: 0.3},500, function(){$('#navbox').css("display", "block");});
window.scrollTo(0,0);
});
okbox();
}
else
{
fail = 'R';
$("#errormsg").html(data);
messagebox();
}
}
});
}
This does look long. jQuery post method. Really easy to use and everything has been done for us in this quick and easy method provided by jQuery. We just pass the name of our server script and the data required and off the request goes. The troublesome thing is when the data came back. For delete, we do checking for success or failure and prompt the correct ok/message box respectively. Rename does the same thing but like delete it will have to remove the element and insert them back to the structure to ensure the changes really has done correctly by the server (we can just rename the src and title but it won't work on all browser). Finally, we will react the event handler since the new member do not have its own event yet. Look at the code written for rename, additional complexity appended into the script compare to structured them outside the script. (imagine if we add all the DOM manipulation in the script, the tutorial will become hell).
Anyway, notice that every single method mention above was used at least once and the number of instructed used for each method was only a few lines. This means that any new features should also reuse these methods to avoid whole chunk of codes and redundancy. Remember we write for human not for computer.
Server
Lastly, the instruction to handle the Ajax request are as follows,
$op = make_safe($_POST['op']);
$oldname = make_safe($_POST['oldname']);
$newname = make_safe(preg_replace("/[^a-zA-Z0-9\s-_ ]/", "", $_POST['newname']));
$path = getcwd()."/random/";
$extension = explode(".", $oldname);
$extension = $extension[1];
if($op == "D")
{
echo unlink($realpath);
}
else if($op == "R")
{
echo $newname.".".$extension."||";
if(file_exists($path.$newname.".".$extension) == false)
{
echo rename($path. $oldname, $path.$newname.".".$extension);
}
else
echo "File Exist, Rename Fail. Please use a different file name";
}
function make_safe($variable) {
$variable = htmlspecialchars(htmlentities(trim($variable)));
return $variable;
}
Since we provide a text box basic filtering will be required. Thus, make_safe was created. The above code should also have speak for itself. Anything you don't understand shoot me a question.
Demo
Finally the demo. For most of the codes above i did not change the name which was used in my WordPress plugin. Therefore you will still see same bit and pieces of my plugin prefix. You can find the demo at simple image management system with jQuery but delete has been removed (we won't want the next visited to see nothing on the demo). The files for this demo can be found at jQuery-file-management-system-how-to (without images). Each method comment is written in the attached file (not in the tutorial) to avoid the number of words which make you bored.
Conclusion
Currently this is not a fully released of the system and many possibility can be implement or inserted into this code. But I find that this really isn't much of a tutorial but a way to show you that writing codes in another way do make a differences in term of maintenance, readability, usability and etc. etc. Especially when you are writing a Open Source code to share. Hope you enjoy this!