There are many tools developers used during web development and definitely some of these tools i mention here won't be any new to some of the front end developers who has been developing for many years. However, this is the set of tools i used and maintained overtime so that any changes made on my computer, i will still be able to track back all these amazing tools and for some of the newer programmers, this will definitely benefit them. here are a list of fine made tools you can use to help you find those nasty bugs and speed up your own web development.
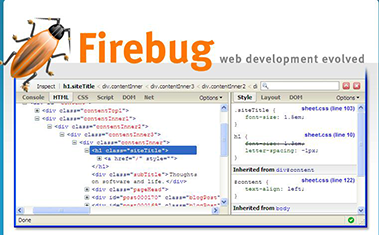
Firebug
Every developers love Mozilla Firefox for the particular reason that Firebug is there to assist you on your aJax and JavaScript needs. It automatically detect your errors and show a nice error bar below your browser just like this.
Firebug can be use to optimize your codes as it provides you with all the load time of each individual script on the web and many other useful information you used on your script. Firebug also contains a feature that allow you to inspect element changes on the HTML while your code is manipulating the DOM. There are just so many benefits in this application that its a MUST have add-on if you are using Mozilla Firefox for your development.
IE Tab
If you think IE View is not a bad application for testing your site on IE using Mozilla Firefox, you should try IE tab then. It allows you to open a IE browser instead! AWesome! Window update anyone?
Html Validator
Help you debug your HTML structure to check for any error on your HTML. It provides a nice icon to indicate whether your HTML codes are properly written. Furthermore, it also helps validate other pages that you send in via ajax! This is great for WC3 Validation tools! The addons errors indication are shown below
- errors: HTML errors that Tidy cannot fix or understand.
- warnings: HTML errors that Tidy can fix automatically
- (optional) accessibility warnings: HTML warnings for the 3 priority levels defined in W3c WAI
Add N Edit Cookies
If you deal with cookies a lot, this is something you must have! It gives you the ability to edit and add cookies on the fly! Especially when you are dealing with server sided scripting or log in page.
FireFTP
This is one of the important addon you should have if you are dealing with server scripting. Imagine clicking left and right between your browser and ftp client and pile up all the different application during your web development. This help development much faster and cleaner.
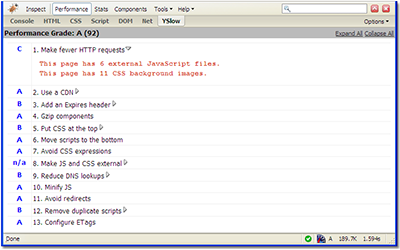
YSlow
Ever wonder whether your site is optimized? developed by Yahoo group, this addon tells you your website problems and why it is slow! It grade your website and tell you where to improve so that you won't be lost guessing where to improve on your site to better enhance its peformance. Great stuff for your optimization need.
Live HTTP Headers
another great tool a developer must have. Live HTTP Headers let you view information on the http header LIVE checking out what kind of cookies is being sent to your site, edit request header and even reply an URL! This application usage is as follow
- Help debugging web application.
- See which kind of web server the remote site is using.
- See the cookies sent by remote site.
FirePHP
PHP user must see application! Especially for people who deal with ajax and PHP, this will be useful for you. This will stop you wondering what the heck is happening on your server side when calling on ajax. This small addon of firebug keep a log on firebug console and tell you what is happening on PHP. But this required firebug to be installed and other required too. Nonetheless, this is quite useful. (read up the requirement by clicking on the image of FirePHP above to read it on their development site)
Session Manager
Session Manager saves and restores the state of all windows - either when you want it or automatically at start up and after crashes. Additionally it offers you to reopen (accidentally) closed windows and tabs. If you're afraid of losing data while browsing - this addon allows you to relax. This is most appropriate when dealing with log in web portal and your script just crush up your browser and required you to login again. Speed up your development.
Total Validator
Performs accessibility validation (WCAG, US-508), broken link checking, spell checking (5 languages), and takes screen shots using 32 browsers on Windows, Linux, and OS/X. Like it? i do =D
Console
Update on default console on Mozilla Firefox. It provides a better overall error details compare to the default ones on Firefox. Web development must have upgrade.
XML Developer Toolbar
if you deal with a lot of XML, this is an addon that you might want to have. It just speed up the overall procedure of you dealing with XML.
Library Detector

finally, if you haven't had any chance of dealing with framework library such as dojo, jquery,mootools, etc. i think you should start digging your resources. This addon gives you the information on what library the current view website is using. Quite useful for digging technology!
User Agent Switcher (23/04/2009)
User Agent Switcher is REQUIRED in web development. Especially when your script or deign is catering for different browser. This will definitely help you tons during web development. This means no more switching browser to test your script for cross browser compatibility.
PageDiff (23/04/2009)
What pageDiff does is to compare your pages during web development. You will find this pretty useful when dealing with DOM manipulation. You can save the page and edit all you want then compare with the version you have previously saved. Pretty useful i must say.
CodeBurner (25/4/2009)
Another Addon for Firebug to make it more powerful. This extension allows you to do a lookup on HTML and CSS element in Firebug! Furthermore, it gives you detailed list of the HTML tags, attributes and CSS that are being used by the element you are inspecting, including browser support. It comes very handy when you don't remember what worked in what browser or if you need to refresh your memory about an unusual tag or CSS rule. Including links to get further information about a particular element, attribute or style is welcomed too together with the search feature. Great stuff!
FireCookie (25/04/2009)
Another extension for firebug (who need other extension when everyone is aiming at firebug) . It allows you to manage to view cookies using Firebug. Similar to Add n Edit cookie just that this is for Firebug.
JavaScript Deobfuscator (25/4/2009)
Pissed when you can't view the code being obfuscated by the web master? Try this then! This deobfuscator the code and allow you to view it normally but only activate this when you actually need it as it takes up quite a lot of resources.
FireCookie (19/09/2009)
A very powerful search plugin that allows you to seek for API within second.
Notice i did not provides some of the very famous color detection etc. addon from Firefox. Those will be on other section not under developers. I will place it on web master and designer instead. So that i can maintained all the great plugin i have been currently utilised. The web designer ones is up at List Of Must Have Addons For Designers In Web Development





















Great list! I'm looking forward to trying out total validator. And web developer and firebug are must haves!
awesome list
Nice Post dude... keep it up good work.
great list ^_^
Unless your running a huge site, YSlow isn't really that helpful. IMHO anyway.
Hi Scott,
Information is gold! YSlow provides many valuable information on the site which can be use to analyze the performance of your site/script. But their suggestion may not always be correct tho.
Clay
Very useful list.
Thanks for Great information.
Good job!!
Really cool stuff, thanks. I will definitely try FirePHP
Thanks for the great list. I've seen several of these before but not all of them.
its 22222222222 gud.i vl definitely use firephp. thnxs alot
Hi Can any body send me the list of add ons which i can use for testing the websites
Naveen try to go to Largest Collection Of Web based Tools to speed up your web development post in this site. There are the tools you are looking for testing a website. =)
Hi there clay nice collection thanx for share..