Many developers and designers nowadays may not be aware of how important a responsive and better user experience can determine a good and a poor website. Having good coding practice and efficient use of built in methods are important but there are more than just these. This is a practical check list for an optimized website that should be practice during your web development for faster and better user experiences. Please take note that some of the point listed here may contradict the practice of a good SEO friendly site.
1. Compressed JavaScript and CSS
I will say this is the basic thing that most web developer will be well aware of. The benefit to do this is so that your user will not have to wait the extra few second for your page to be loaded due to the extra kb that were not optimal on your JavaScript and CSS files. This actually makes a difference when your users are running a slow connection.
2. Use Cache-Control header
Since web pages are getting more and more richer which means more images, script, flash, content and etc., caching your site is the best way to experience faster respond time for your users. A first time user may have to make more HTTP request, but subsequent page visits will definitely reduce the number of HTTP request making your site feel faster. There are three way of caching,
1. Via <meta> tags (<meta http-equiv="Expires"...>)
2. Programmatically by setting HTTP headers (CGI scripts etc.)
3. Through web server configuration files (httpd.conf)
And for good practice, static page should implement a 'Never expire' policy since its static, there won't be much changes on it. Additional, dynamic components will use Cache-Control header to help browser with conditional requests.
3. Check for orphaned files and missing images
Missing files are problematic because they result in error messages. In a way, it is great to have error message displayed because it's informative but in terms of speed optimization for web pages, they have a larger disadvantage. The reason is when the browser is looking for any missing item in your site; it is consuming resources which slower down page processing. So check all those links on your site and you won't need to have any error message to began with.
4. Use a content-distribution network
A content delivery network (CDN) is a great way to improve download times for your static images or heavy loaded files as CNS is a collection of web servers distributed across multiple locations to deliver content more efficiently to users. The server selected for delivering content to a specific user is based on the approximation of the network load. For example, the server with the fewest network hops or the server with the quickest response time is chosen.
The other advantage of CDNs is that they are separate domain. So what if it is a separate domain? Well, you might not know that your browser do limit the number of concurrent connection to a single domain whenever a page loads which delay other stuff on your page from loading concurrently. But your browser is capable of opening up a new thread to other domain and by using CDNs, you get the benefit of concurrent download of your site material. P.S you may want to host your JavaScript framework library with Google.
5. Content First
This is a practice for web development that you should consider having. Always load the content first follow by other assets of your web site. The reason is those users are not really interested in all your banners and footer stuff that you are going to show to them. They are there for your content. Therefore, display those first! This can be done by placing your content block (the div of the content) right after the body tag. This way, it will display the content first follow by other necessary things in your site. This also promotes better SEO crawling.
6. StyleSheet top, Script bottom
Top means on the header while bottom means right before the closing body tag. For better user experience, showing them display will most likely gain a better respond. Script will be at the bottom because they are most likely not as important as content and navigation bar. Unless your site cannot live without JavaScript which you shouldn't than it can be on the top. (The reason why JavaScript should not be so dependent is because of security issue of XSS where most users will use tools such as NoScript from Firefox to protect themselves against hackers)
7. External JavaScript and CSS
If you are still wondering whether Inline is better or external file is better than go with external file. The core benefit is external files will be cached by the browser and lesser HTTP request needed in subsequence page visit. On the other hand, Inline on the page will just make life difficult for the developers to maintain and required more HTTP request since main HTML files are always being requested.
8. Avoid Redirect
Redirect slow down user experience. This is simple to explain why, imagine yourself being redirect by the page. The page that you just went in rendered nothing which means you has to wait for the actual HTML file to arrive. After the page has arrived, it is being rendered again. How much time has this process wasted?
9. Use trailing slash.
This is something important you should be aware of. With and without slash at the back of the URL does make a differences in term of speed. Unless it is an extension type if you do not include a trailing slash at the back it will slow the process. For example,
We will not have to add trailer for the below example
Hungred.com/useful-Information/index.php
Hungred.com/useful-Information/
But if this does not have a trailing slash,
Hungred.com/useful-Information
What happen behind the scenes is that a 404 Error has been generated and a redirect is performed which causes a large amount of resources wasted. Most developers are not aware of such problem when dealing with URLs.
10. Make favicon.ico Small and Cacheable
The favicon.ico is an image that stays in the root of your server. It's a necessary evil because even if you don't care about it the browser will still request it, so it's better not to respond with a 404 Not Found. Also since it's on the same server, cookies are sent every time it's requested. This image also interferes with the download sequence, for example in IE when you request extra components in the onload, the favicon will be downloaded before these extra components.
So to mitigate the drawbacks of having a favicon.ico make sure:
- It's small, preferably under 1K.
- Set Expires header with what you feel comfortable (since you cannot rename it if you decide to change it). You can probably safely set the Expires header a few months in the future. You can check the last modified date of your current favicon.ico to make an informed decision.
11. Gzip Compression
Compression reduces response times by reducing the size of the HTTP response which there is a better article that explain Gzip and how to setup it on http://betterexplained.com/articles/how-to-optimize-your-site-with-gzip-compression/
12. Remove Duplicate Scripts
Everyone should know duplicate script means doing extra stuff which is bad. It will cause multiple HTTP request and slow your web response. If your site did not have caching ability, this means double the work for HTTP request as each subsequence page means repeating request
13. Flush Browser Buffer Early
This means that you should send your partially ready HTML response to your browser so that it can start fetching components while the backend is busy with the rest of the HTML page. In PHP, there is a function flush() which can be use and placed after the close html tag and opening body tag. This helps to display your page concurrently making your user feel the responsiveness from your site.
14. Use GET for AJAX Requests
Unless you are sending data to be stored on the server, it is best to use GET method. POST required 2 steps that is to send the header first (details for server) then the data. On the other hand, GET only required one TCP packet to be send but have a maximum length of 2k in IE so it's a 2K limit for all browser since your application should be cross browser compatibility. So GET is meant for retrieving information while POST is meant for sending data easy right?
15. Preload Components
Preload takes advance of the browser when it is in idle state. Since it is not doing anything, might as well preload some images to store in cache for the following pages. Usually you would want to have this function to speed up your overall site to allow your user to experience better responsiveness when moving towards other subsequence pages.
16. Reduce the Number of DOM Elements
A complex page means more bytes to download and it also means slower DOM access in JavaScript. And if you are using jQuery, this is definitely something you should be aware of. It makes a difference if you loop through 300 or 3000 DOM elements on the page. A simple test can be done on Firebug's console by writing the following code
document.getElementsByTagName('*').length
17. Minimize the Number of iframes
It is costly to run a iframes in a browser even if it render a blank page. The costly here means that if the page is loading two sites at one time, its like there are another site that is fighting with your site for resources to be rendered out to the page.
18. Reduce Cookie Size
Cookie is exchanged in the HTTP headers between web server and browser. Thus, it is important to keep the size small as larger cookie takes longer to download. It is best to remove unnecessary cookies and be mindful of setting the appropriate domain level so that sub-domain is not affected.
19. Minimize DOM Access
Accessing DOM elements with JavaScript is slow so in order to have a more responsive page, you should:
- Cache references to accessed elements
- Update nodes "offline" and then add them to the tree
- Avoid fixing layout with JavaScript
20. Don't use images to represent text
Image takes longer to load and you won't want your user to guess where is the navigation bar when the image takes too long to load. Always use text as it is faster and less heavy than image. Furthermore, it is good for SEO as search engine spider recognize text instead of image.
21. Choose <link> over @import
Since we want better responsiveness for our user from our website, we placed our CSS tag on the top of the page. But if you use @import instead of <link>, IE will behave as if the <link> is placed at the bottom of the page so it is best not to use @import.
22. Develop Smart Event Handlers
Instead of attaching many event handlers to each element, we use event delegation and event bubble which only attach a single handler to the parent. Let's say you have many buttons inside a div, attach only one event handler to the div wrapper, instead of one handler for each button. Events bubble up so you'll be able to catch the event and figure out which button it originated from. This helps speed up your overall code and makes your JavaScript more responsive.
23. Gracefully degrading
Ensure that your web design enable gracefully degrading which means that your design should do it in a way that allow older browsers to be used or letting users disable particular features, can "step down" to a method that still allows access to the basic content of the site, though perhaps not as snazzy in appearance.
24. Optimize Images
This is quite clear cut. Always optimize your image so that your pages load faster. Although images are the last one to be render. It is still equally important that your site load faster.
25. Post-load Component
Not all scripts or elements are necessary. Post-load component means postpone the loading to a later point of time. An example will be an image gallery, allowing the smaller image to be loaded up first as they are smaller and post-load all larger image. This way, user will get to see all the images which provide a better user experience. All necessary things to render the page should be loaded and all other not so important element shall be post loaded. Since browser has a limitation on the number of files retrieve per domain, it is best for it to retrieve all the important things first.
26. Never Scale Images in HTML
If your image is size 10 render it as size 10. Scaling it on the browser will not only damage the overall display of your site. It also required more processing power from the browser which in reason in slower rendering of your website.
27. Avoid Filters
If you are using AlphaImageLoader filter to fix a problem with semi-transparent true color PNGs on earlier version of IE 7. Then you should stop as it blocks rendering and freeze the browser while the image is being downloaded.
28. HTML advertisements.
If you display advertisements on your website, you may notice a decrease in load speed if you are using JavaScript ads. Consider opting for HTML ads instead.
29. Use the PNG format for images
PNG image files are smaller and render better. Furthermore, quality is better in compare to gif and jpeg. Of course, PNG image also has its own disadvantages.
30. Error Free
Ensure that both JavaScript and CSS contain no or minimum error. So that the browser will not have to do additional stuff due to some error occurs in your code.
31. Remove anything you don't need
Especially in JavaScript and CSS. Often there are extra lines of code that are redundant. It is best to check!
32. Use Shorthand Notation.
If you don't practice this in CSS, I think you better should as shorthand notation is another way of optimizing CSS files.
33. Tile your backgrounds
Using a small background image and make it repeats in x and y axis will help reduce a lot of download times which make your website render faster.
34. Opt for CSS rollovers
If you are a pure programmer and meet JavaScript framework, you will most likely write your animation on your element. It is best to use what is already in the browser than trying to recreate something that is available. Use CSS hover method instead which reduce both JavaScript and CSS code!
35. Use CSS instead of tables for layout
Using table to layout your site have many disadvantages over layout with CSS. The most obvious one is that there is more HTML element on your page which increases both download and render work. The other disadvantage is the difficulty of maintenance by human being. Trust me I have been there before.
36. Consistency
Write your HTML element in lower case. Browser is not very smart when they differentiate between
37. Load JavaScript and CSS files on demand
This is another good way of controlling the necessary element to feed to the browser for rendering the website. CSS and JavaScript is being break down into small parts and called when necessary.
38. Optimize calls to database
In Web2.0, Ajax calls are so common nowadays but if your query is so long and heavy your page rendering work will be VERY long. If you are sending 2-3 million of data from your database to the browser, it will take n-minutes to load or it might not even load. So be mindful on the limit of the browser and the call you made to your database.
39. Optimize CSS Sprites
Instead of using multiple images for navigation menu, we will just use 1 master image and perform CSS sprites. A list Apart has a great article on this. This way we will just need 1 HTTP request instead of n-image request.
40. Avoid CSS Expression
The reason why CSS Expression should be avoided is because not many people are aware that the CSS expression is evaluated more often than you expected. The CSS Expression doesn't just evaluate a single time. It evaluate during rendered and resize and even during scrolling of the page and mouse over the page. A simple counter can be placed in the expression and you will know what I mean.
The key point is to minimize the amount of HTTP request to the server and minimize the size required for the browser to download the file. Although we are not able to control the external factor for a slow responsive site (bandwidth, cpu speed, etc.) but within our power we can still try to provide a better user experience for our user. if you have anything to share with me with things that a developer or designer should be aware of for a faster and more responsive website. i will greatly appreciate your feedback.
Safari plugin for your web development need
Safari has been Mac user favourite browser when it comes to surfing the world wide web. However, web development using Safari may still seems a bit troublesome compare to Mozilla Firefox. But things is starting to change. Safari users are starting to develop their own unique Safari plugin to share with other developers around the world. Web development on Safari may change slowly when more Safari plugin is being developed, here are some of Safari plugin that developers used on web development.
Safari Tidy
Safari Tidy is plugin that lets you validate the webpages you browse for (x)html compliance. It is a validator that will show three status on Safari, warning, error, ok in a small icon on the lower right of the browser. If there is any error on your HTML, Safari Tidy will detect it!
Drosera
Drosera is a JavaScript debugger for WebKit that can be used with any application that uses WebKit. Like the Web Inspector, over 90% of it is written in HTML, CSS and JavaScript. If you are using a lower version of Safari, this is something you need for debugging as this has been replaced by Web Inspector.
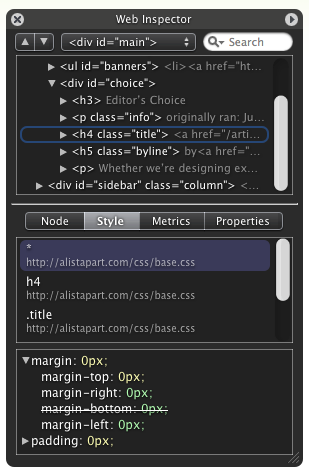
Web Inspector
This is something alike Firebug in Mozilla Firefox. The Web Inspector lets you browse the live DOM hierarchy in a compact HUD style window. It also highlight the node on the page as it is selected in the hierarchy. You can also search for nodes by node name, id and CSS class name. This is a must have plugin if you are doing web development with Safari.
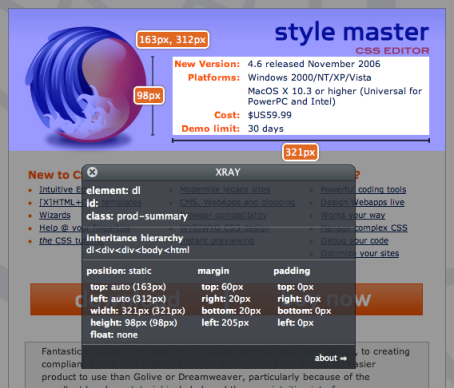
XRAY
XRAY is not really a Safari Plugin. It is a bookmarklet for most browser that can be used to look at the box model for any element on the page. You will just have to drag it onto your bookmark panel and hit on XRAY to see the details of the particular box or div. Details such as height,weight,position, etc. Mostly CSS rule details as shown below.This is very handy.
Safari Source
This simple plugin allows you to adds syntax coloring to Safari's source view so that it can be view much easier.
Safari Stand
An InputManager plugin that adds various useful functionality, such as bookmark/history searching, thumbnail tab sidebar, view related cookies/css/images for a site. This can be used with Safari Tidy side by side.
Saft
Saft is more like a improvement plugin for Safari than a web development plugin. Nonetheless, it can help you to speed up web development such as crush protection.
If the above Safari Plugin cannot serve you on your web development in Safari, you may wish to look for web based solution to continue web development. The other solution is to use cross browser plugin such as Firebug Lite, Fiddler, NitobiBug or DebugBar which can be found in Here. That is all i have for Safari plugin for your web development need. If you have any more cool plugin you would like to share. Please share it with us!
List Of Must Have Addons For Designers In Web Development
This is a list of addon to Mozilla Firefox for designers in web development. I believe most of the professional web designers may have this list. But for some of the designers who just started designing on web might find this pretty useful. The list here are being updated personally by me along with some of the list listed below for my web development need.
- 28 Useful(Really) Web based Tools to speed up your web development
- List Of Must Have Addons For Programmers In Web Development
Nonetheless, feel free to suggest any good material you have for your web development! One thing to note, i recommend you to visit List Of Must Have Addons For Programmers In Web Development before reading this list. The list on the programmer side may have some useful tools you will need as a designer too.
Screengab
One of the easiest screen capture addon in Mozilla Firefox. The captured image can either be saved into your hard disk as an image file or you can just captured it into your memory and insert into your favorite image editor and edit the image! Can't get what you want on your screen? Grab it instead!
Pixel Perfect
Pixel Perfect required Firebug to work. By toggling the composition on and off, the developer can visually see how many pixels they are off in development. It saved the last CSS position of your development and compare with the current one. It is something similar to PageDiff just that it is usually used by designers. Great stuff designer must have!
Opera View
Opera View like what it named render the page you are viewing as Opera. This helps you check your design compatibility with Opera. Excellent if you are working on cross browser design which you should.
MeasureIt
Every desinger will agree that MeasureIt is something necessary in your designing cycle. You want to measure something with ruler or with MeasureIt?
IE NetRenderer
Similar to many IE view,tab etc. but this will render the current page to IE view. Very similar to Opera view but just that it is for Internet Explorer.
Font Finder
Saw a font used by some attractive site? Use Font Finder to check out what font is being used on their site! Very easy to use, just right click and select font finder! Best for simplify human being like me!
Firesizer
Firesizer is a plugin you should not miss. There are other plugin that did the same as Firesizer but this is the most simple to use plugin you can find for resizing your browser in different size. This is best used to check on your design on different browser size. What will happen to it? Better check.
Web developer
Web developer one of the most popular plug-in for Mozilla Firefox! Why? It provides you with all the informatin you need on development in CSS! It provides all the information contains on the web CSS sheet and give you a detail information you need on a particular website. The most awesome feature is the edit CSS which allows you to edit your CSS page on the fly! This is a must have add-on for your Mozilla Firefox if you are in to web design and font end programming.
FireShot
FireShot is similar to ScreenGrab. They both capture browser screen shot. But unlike ScreenGrab, FireShot gives you the ability to edit and insert stuff onto your captured image. Below list the amazing stuff FireShot can do.
- uploaded to FREE public screenshot hosting
- saved to disk (PNG, GIF, JPEG, BMP)
- printed
- copied to clipboard
- e-mailed
- sent to configurable external editor for further processing.
If you are prefer simple and basic function scroll up and click ScreenGrab if you prefer multiple function please click FireShot image. =)
CSSViewer
CSSViewer is a simple CSS view tool for you to view on elements on the page. If you have webdeveloper, this may not be what you want. But to be simple this is quite good.
ColorZilla (25/4/2009)
ColorZilla one of the important design tool i forgotten! This is used to check the color of a particular element in your browser, adjust it and paste it on another program. Great stuff!
Status-bar Scientific Calculator (25/4/2009)
You will need this scientific calculator to help you calculate width and height or some graphic animation. This is something you will find it handle. It allows you to calculate on the browser instead of searching for the calculator on your desktop. We are talking about speed up web development ain't we? =D
CoolPreview (25/4/2009)
need inspiration? But there are so many links available? Preview it before clicking it then! This way you only see what you like and filter all the bad ones. Perfect for generating ideas and inspiration!
GidFox (29/6/2009)
GridFox Draws a grid on top of a website. This is useful for checking designs that are supposed to follow a grid-based layout.
And that is all the unique stuff i used on Firefox for my designing work. Notice that some of the important tools are not shown here because i have listen them on the other post which i recommended reading it at the begining of this post. Anyway, if i neglected any important plugin, please share with me and i will update the list again =)
Google Tools For Better Search Engine Optimization
Google who owns majority market share on internet search engine made many web master to optimized their site in order to be listed and indexed by Google search engine. On the other hand, Google play their part to provide web master with relevant guidelines and tools. Although it may be common to most experience webmaster what Google has provided, but webmaster who just started their journey may find this useful. Here are the great tools from Google that you might or might not be aware of. It is definitely one of those SEO tool that you should not miss.
Google Webmaster
Google webmaster tools is a familiar tool that many webmaster has already utilised. Google Webmaster Tools provides you with detailed reports about your pages' visibility on Google. It is a tool that Google has provides to let webmaster aware of problems on their site with Google search engine. This is a must have tool for your website if you tend to optimize your website for Google search engine which you should.
Google Analytics
Google Analytics is another common tool for webmaster even if you have other stats program on your site. It provides you with rich insights into your website traffic and provides you with report on your visitors. These reports can be used to analyze your website to better improve on your SEO strategy. If you are using adwords, this is something you should get and analyze your target audience.
Google Insights
Google Insight is another webmaster tool that are fond by many of us. With Google Insights for Search, you can compare search volume patterns across specific regions, categories, time frames and properties. This means that you can target a specify target audience by comparing the keywords searched by the users in a specifc regions and categories by searching. This help you to analyze which are the keywords you wish to include in your SEO Strategy.
Google Website Optimiser
There are many factors you need to consider to build a SEO friendly website. Google Website Optimiser provides you with the necessary tools to optimize your design and content to improve your overall traffic. It is a testing tool that you will need to optimize your website for Google search engine.
Official Google Webmaster Central Blog
All the news you need for webmaster for Google. Google Webmaster Central Blog gives you the latest tips and information required as a Webmaster in Google. Surely, you can find all the necessary information you for Google search engine in this webmaster Central Blog.
Any other google tools that are useful for search engine optimization? Share it with me!
Useful Internet Explorer Extension For Your Web Development
There are a rare number of Internet Explorer developer extension available on the net. Furthermore, most of them required payment which really discourage poor programmers like me. I have kept a few free Internet Explorer extension of my own and I believe this should be kept in an article and share with everyone else.
Web Accessibility Toolbar
Web accessibility toolbar is an extension for Internet Explorer and Opera developers. The Web Accessibility Toolbar has been developed to aid manual examination of web pages for a variety of aspects of accessibility. It provides some of the function such as resizing, validating, doc info and etc. it is one of the freeware available for Internet Explorer.
DebugBar
This is the most advance debugging tool for Internet Explorer. Firefox has Firebug and this is what IE has. It has the following features,
- DOM Inspector: View DOM Tree and modify tags attributes and css attributes on the fly to test your page
- HTTP Inspector: View HTTP/S request to check cookies, GET and POST parameters, view server info
- Javascript Inspector and Javascript Console: View javascript functions for easier debugging, see Javascript and AJAX code
- HTML Validator: Validate HTML code to correct and optimize your code and html size of your page
- And many more features: See page cookies, get pixel color on a page, make a page screenshot...
It is free for both personal and education use but commercial will have to acquire a license for it.
Internet Explorer Developer Toolbar
Crap. I understand this is a ALL browser website tools but this one i just can't let it go anywhere else! Firefox has Firebug and webdeveloper to fire out all the bug in Mozilla, IE has developer toolbar! This toolbar is created by Microsoft and gives most of the ability of both Firebug and webdeveloper but not all of it. This is something you should download and install for your web development or debugging for IE.
NitobiBug
One of the great crossbrower javascript debugging tool. NitobiBug is JavaScript object logger and inspection tool similar to Firebug but unlike Firebug, this support many other browser which you can use for your debugging with ajax and javascript. This is one of the best debugging tool available for other browers.
Fidder
Fiddler is a Web Debugging Proxy which logs all HTTP(S) traffic between your computer and the Internet. Fiddler allows you to inspect all HTTP(S) traffic, set breakpoints, and "fiddle" with incoming or outgoing data. Fiddler includes a powerful event-based scripting subsystem, and can be extended using any .NET language.
Web Development Helper
Web Development Helper is a free browser extension for Internet Explorer that provides a set of tools and utilities for the Web developer, esp. Ajax and ASP.NET developers. The tool provides features such as a DOM inspector, an HTTP tracing tool, and script diagnostics and immediate window. Web Development Helper works against IE6+, and requires the .NET Framework 2.0 or greater to be installed on the machine.
Update: 23/4/2009
Firebug Lite
A excellent extension for Internet Explorer, Firebug Lite. This extension simulate some Firebug function in Mozilla Firefox for greater debugging possibility in Internet Explorer! Credit goes to Rich for being this up!

If the above doesn't really provides what you need for internet Explorer debugging especially in CSS, you may want to use web based tool when debugging in Internet Explorer. That is all i have from my side. What other Internet Explorer tools you have to debug your CSS and JavaScript? Share with me!